티스토리 뷰
label 과 radio를 사용하여 클릭시 박스가 보이도록 구성
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="tab.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<input type="radio" name="r" id="a">
<input type="radio" name="r" id="b">
<input type="radio" name="r" id="c">
<input type="radio" name="r" id="d">
<br>
<label for="a"><h3>Comunication</h3></label>
<label for="b"><h3>Scheduling</h3></label>
<label for="c"><h3>Messages</h3></label>
<label for="d"><h3>Live Chat</h3></label>
<div class="P" id="p">
<div id="b1">
<div id="text_img">
<div id="img">
<img src="image/graphic.png" alt="">
</div>
<div id="text">
<h1>Communicate with ease</h1>
<p id="text_a">Uniquely underwhelm premium outsourcing with proactive leadership skills.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer rutrum, urna eu pellentesque pretium, nisi nisi fermentum enim, et sagittis dolor nulla vel sapien. Vestibulum sit amet mattis ante. Ut placerat dui eu nulla congue tincidunt ac a nibh. Mauris accumsan pulvinar lorem placerat volutpat. Praesent quis facilisis elit. Sed condimentum neque quis ex porttitor,</p>
<p>malesuada faucibus augue aliquet. Sed elit est, eleifend sed dapibus a, semper a eros. Vestibulum blandit vulputate pharetra. Phasellus lobortis leo a nisl euismod, eu faucibus justo sollicitudin. Mauris consectetur, tortor sed tempor malesuada, sem nunc porta augue, in dictum arcu tortor id turpis. Proin aliquet vulputate aliquam.</p>
</div>
</div>
</div>
<div id="b2">
<div id="text_img">
<div id="text">
<h1>Live chat when you needed</h1>
<p id="text_a">Uniquely underwhelm premium outsourcing with proactive leadership skills.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer rutrum, urna eu pellentesque pretium, nisi nisi fermentum enim, et sagittis dolor nulla vel sapien. Vestibulum sit amet mattis ante. Ut placerat dui eu nulla congue tincidunt ac a nibh. Mauris accumsan pulvinar lorem placerat volutpat. Praesent quis facilisis elit. Sed condimentum neque quis ex porttitor,</p>
<p>malesuada faucibus augue aliquet. Sed elit est, eleifend sed dapibus a, semper a eros. Vestibulum blandit vulputate pharetra. Phasellus lobortis leo a nisl euismod, eu faucibus justo sollicitudin. Mauris consectetur, tortor sed tempor malesuada, sem nunc porta augue, in dictum arcu tortor id turpis. Proin aliquet vulputate aliquam.</p>
</div>
<div id="img">
<img src="image/graphic.png" alt="">
</div>
</div>
</div>
<div id="b3">
<div id="text_img">
<div id="img">
<img src="image/graphic.png" alt="">
</div>
<div id="text">
<h1>Realtime Messaging service</h1>
<p id="text_a">Uniquely underwhelm premium outsourcing with proactive leadership skills.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer rutrum, urna eu pellentesque pretium, nisi nisi fermentum enim, et sagittis dolor nulla vel sapien. Vestibulum sit amet mattis ante. Ut placerat dui eu nulla congue tincidunt ac a nibh. Mauris accumsan pulvinar lorem placerat volutpat. Praesent quis facilisis elit. Sed condimentum neque quis ex porttitor,</p>
<p>malesuada faucibus augue aliquet. Sed elit est, eleifend sed dapibus a, semper a eros. Vestibulum blandit vulputate pharetra. Phasellus lobortis leo a nisl euismod, eu faucibus justo sollicitudin. Mauris consectetur, tortor sed tempor malesuada, sem nunc porta augue, in dictum arcu tortor id turpis. Proin aliquet vulputate aliquam.</p>
</div>
</div>
</div>
<div id="b4">
<div id="text_img">
<div id="text">
<h1>Live chat when you needed</h1>
<p id="text_a">Uniquely underwhelm premium outsourcing with proactive leadership skills.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer rutrum, urna eu pellentesque pretium, nisi nisi fermentum enim, et sagittis dolor nulla vel sapien. Vestibulum sit amet mattis ante. Ut placerat dui eu nulla congue tincidunt ac a nibh. Mauris accumsan pulvinar lorem placerat volutpat. Praesent quis facilisis elit. Sed condimentum neque quis ex porttitor,</p>
<p>malesuada faucibus augue aliquet. Sed elit est, eleifend sed dapibus a, semper a eros. Vestibulum blandit vulputate pharetra. Phasellus lobortis leo a nisl euismod, eu faucibus justo sollicitudin. Mauris consectetur, tortor sed tempor malesuada, sem nunc porta augue, in dictum arcu tortor id turpis. Proin aliquet vulputate aliquam.</p>
</div>
<div id="img">
<img src="image/graphic.png" alt="">
</div>
</div>
</div>
</div>
</div>
</body>
</html>
CSS
*{
box-sizing: border-box;
margin: 0; padding: 0;
text-decoration: none;
}
div.container{
width: 80%;
margin: 0 auto;
/* letter-spacing: 0;
word-spacing: 0px;
font-size: 0; */
}
input{
display: none;
}
label{
display: inline-block;
width: 20%;
/* border: 1px solid red; */
text-align: center;
padding-bottom: 15px;
}
.P #b1{display: none; transition: all 2s; opacity: 0; }
.P #b2{display: none; transition: all 2s; opacity: 0;}
.P #b3{display: none; transition: all 2s; opacity: 0;}
.P #b4{display: none; transition: all 2s; opacity: 0;}
#a:checked ~ #p #b1{display:block; opacity: 1;}
#b:checked ~ #p #b2{display:block; opacity: 1;}
#c:checked ~ #p #b3{display:block; opacity: 1;}
#d:checked ~ #p #b4{display:block; opacity: 1;}
#b1{
width: 100%;
height: auto;
}
#text_img{
width: 100%;
display: flex;
padding: 15px;
}
#text{
width: 60%;
}
#text h1{
color: purple;
padding-bottom: 10px;
}
#text p{
padding: 10px 0;
}
#img{
width: 40%;
}
#text_a{
color: hotpink;
}
결과

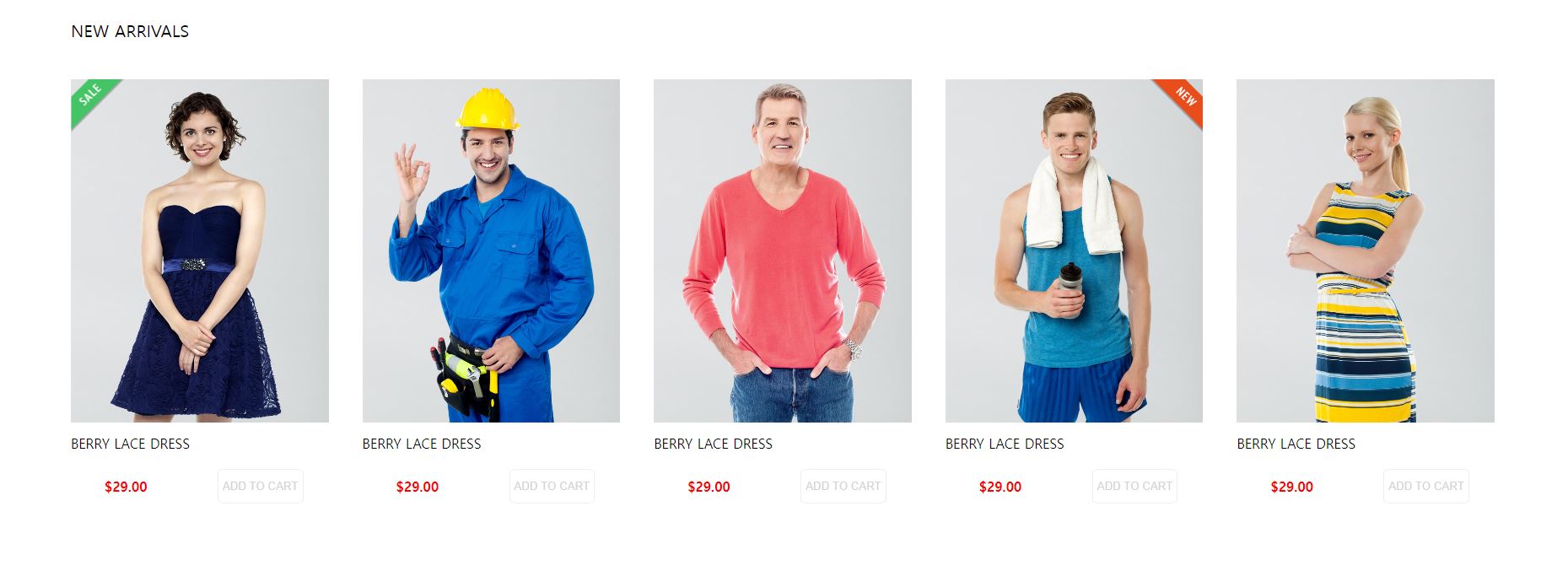
이미지 위에 relative absolute를 사용하여 이미지를 위로 올리도록 구성
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="shop.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="container">
<div id="arrivals"><p id="title">NEW ARRIVALS</p></div>
<div id="A">
<div class="a" id="a_1">
<img class="model"id="model1" src="image/model1.jpg" alt="">
<img id="new" src="image/sale.png" alt="">
<div>
<p>BERRY LACE DRESS</p>
</div>
<div class="cart">
<h4>$29.00</h4>
<button>ADD TO CART</button>
</div>
</div>
<div class="a">
<img class="model" src="image/model2.jpg" alt="">
<div>
<p>BERRY LACE DRESS</p>
</div>
<div class="cart">
<h4>$29.00</h4>
<button>ADD TO CART</button>
</div>
</div>
<div class="a">
<img class="model" id="model2" src="image/model6.jpg" alt="">
<div>
<p>BERRY LACE DRESS</p>
</div>
<div class="cart">
<h4>$29.00</h4>
<button>ADD TO CART</button>
</div>
</div>
<div class="a">
<img class="model" src="image/model4.jpg" alt="">
<img id="sale" src="image/new.png" alt="">
<div>
<p>BERRY LACE DRESS</p>
</div>
<div class="cart">
<h4>$29.00</h4>
<button>ADD TO CART</button>
</div>
</div>
<div class="a">
<img class="model" src="image/model5.jpg" alt="">
<div>
<p>BERRY LACE DRESS</p>
</div>
<div class="cart">
<h4>$29.00</h4>
<button>ADD TO CART</button>
</div>
</div>
</div>
</div>
</body>
</html>
CSS
*{
padding: 0;
margin: 0;
text-decoration: none;
list-style: none;
box-sizing: border-box;
}
#container{
width: 90%;
margin: 0 auto;
}
#arrivals{
padding-top: 15px;
font-size: 20px;
padding-left: 20px;
}
#title{
text-align: left;
}
#A{
padding: 15px 0;
display: flex;
width: 100%;
}
div.a{
width: 20%;
padding: 20px;
}
#a_1{
position: relative;
}
img.model{
width: 100%;
/* padding: 10px 10px; */
}
#new{
position: absolute;
transform: translate(-485%,0);
}
p{
padding: 10px 0;
text-align: left;
}
div.cart{
display: flex;
justify-content: space-between;
padding: 10px 30px;
}
#sale{
position: absolute;
transform: translate(-100%, 0);
}
h4{
color: red;
padding: 10px;
}
button{
padding: 0 5px;
background-color: transparent;
border: 1px solid #eee;
color: lightgray;
border-radius: 10%;
}

HTML CSS 작성 순서
1. boxing 그림
2. html tree / 코드 입력
3. CSS / select
3-1. 자신의 position
자신의 size
자신의 꾸밈
3-2. 부모가 자식에게 지시
정렬, 위치, 상속:text 관련
* select 8가지
.a : class
#a : id
:hover : 가상
a(공백)b : 자손
a~b : 형제
tag : 선택자
'코딩 > HTML&CSS' 카테고리의 다른 글
| [7주 2일차] HTML CSS (1) | 2023.11.21 |
|---|---|
| [7주 2일차] 슬라이드 (1) | 2023.11.21 |
| [6주 5일차] HTML&CSS (1) | 2023.11.17 |
| [6주 3일차] HTML&CSS (0) | 2023.11.15 |
| [6주 2일차]HTML&CSS (0) | 2023.11.14 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
