티스토리 뷰
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="food.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://kit.fontawesome.com/5aa76ca121.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
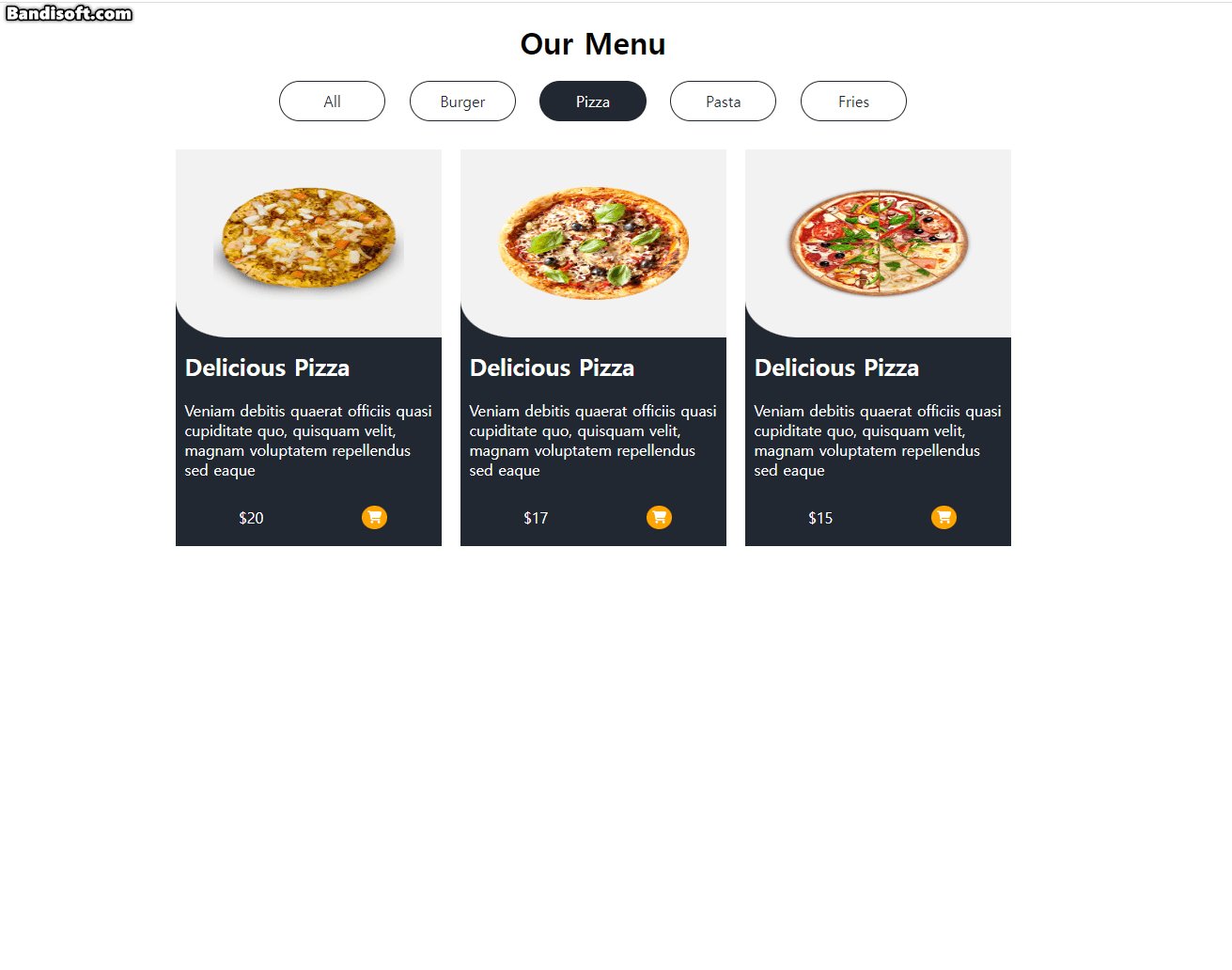
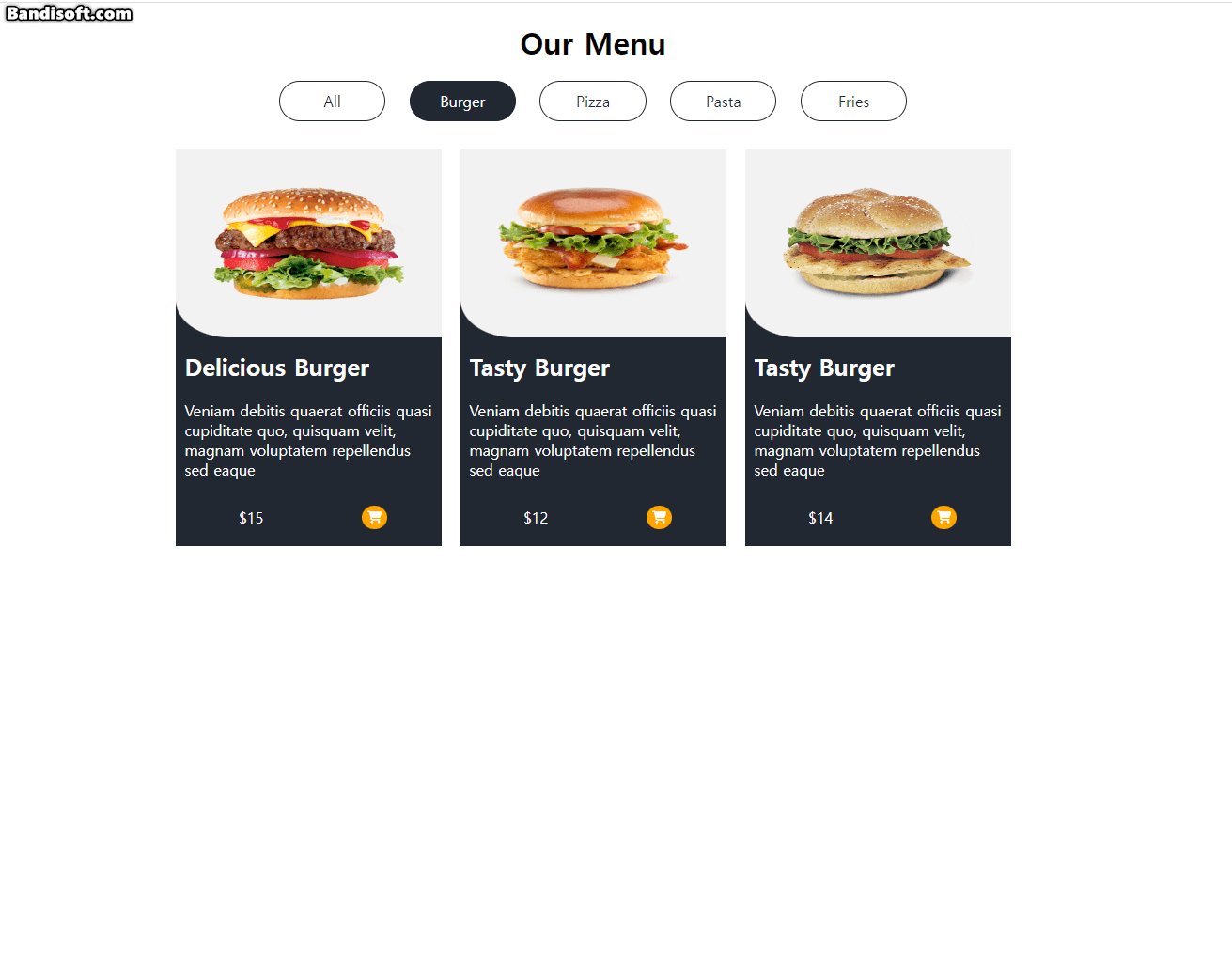
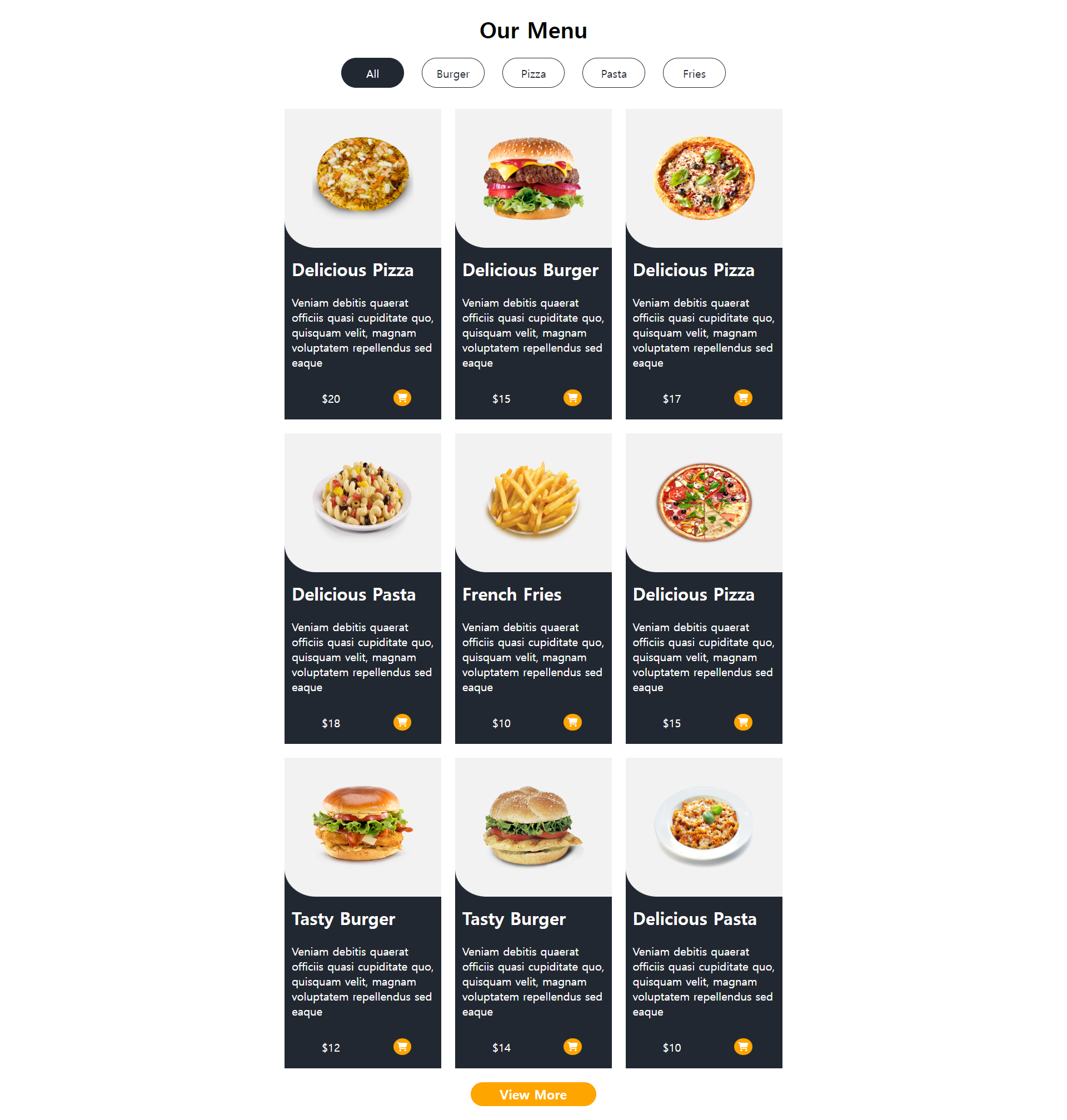
<h1 >Our Menu</h1>
<input type="radio" name="r" id="r1" checked>
<input type="radio" name="r" id="r2">
<input type="radio" name="r" id="r3">
<input type="radio" name="r" id="r4">
<input type="radio" name="r" id="r5">
<label id="la1" for="r1"><p>All</p></label>
<label id="la2" for="r2"><p>Burger</p></label>
<label id="la3" for="r3"><p>Pizza</p></label>
<label id="la4" for="r4"><p>Pasta</p></label>
<label id="la5" for="r5"><p>Fries</p></label>
<div class="menu">
<div class="product pizza">
<img src="images/f1.png" alt="">
<div>
<p class="tasty">Delicious Pizza</p>
<p class="sub">Veniam debitis quaerat officiis quasi cupiditate quo, quisquam velit, magnam voluptatem repellendus sed eaque</p>
<div class="text">
<p>$20</p>
<i class="fas fa-shopping-cart"></i>
</div>
</div>
</div>
<div class="product burger">
<img src="images/f2.png" alt="">
<div>
<p class="tasty">Delicious Burger</p>
<p class="sub">Veniam debitis quaerat officiis quasi cupiditate quo, quisquam velit, magnam voluptatem repellendus sed eaque</p>
<div class="text">
<p>$15</p>
<i class="fas fa-shopping-cart"></i>
</div>
</div>
</div>
<div class="product pizza">
<img src="images/f3.png" alt="">
<div >
<p class="tasty">Delicious Pizza</p>
<p class="sub">Veniam debitis quaerat officiis quasi cupiditate quo, quisquam velit, magnam voluptatem repellendus sed eaque</p>
<div class="text">
<p>$17</p>
<i class="fas fa-shopping-cart"></i>
</div>
</div>
</div>
<div class="product pasta">
<img src="images/f4.png" alt="">
<div>
<p class="tasty">Delicious Pasta</p>
<p class="sub">Veniam debitis quaerat officiis quasi cupiditate quo, quisquam velit, magnam voluptatem repellendus sed eaque</p>
<div class="text">
<p>$18</p>
<i class="fas fa-shopping-cart"></i>
</div>
</div>
</div>
<div class="product fries">
<img src="images/f5.png" alt="">
<div>
<p class="tasty">French Fries</p>
<p class="sub">Veniam debitis quaerat officiis quasi cupiditate quo, quisquam velit, magnam voluptatem repellendus sed eaque</p>
<div class="text">
<p>$10</p>
<i class="fas fa-shopping-cart"></i>
</div>
</div>
</div>
<div class="product pizza">
<img src="images/f6.png" alt="">
<div>
<p class="tasty">Delicious Pizza</p>
<p class="sub">Veniam debitis quaerat officiis quasi cupiditate quo, quisquam velit, magnam voluptatem repellendus sed eaque</p>
<div class="text">
<p>$15</p>
<i class="fas fa-shopping-cart"></i>
</div>
</div>
</div>
<div class="product burger">
<img src="images/f7.png" alt="">
<div>
<p class="tasty">Tasty Burger</p>
<p class="sub">Veniam debitis quaerat officiis quasi cupiditate quo, quisquam velit, magnam voluptatem repellendus sed eaque</p>
<div class="text">
<p>$12</p>
<i class="fas fa-shopping-cart"></i>
</div>
</div>
</div>
<div class="product burger">
<img src="images/f8.png" alt="">
<div>
<p class="tasty">Tasty Burger</p>
<p class="sub">Veniam debitis quaerat officiis quasi cupiditate quo, quisquam velit, magnam voluptatem repellendus sed eaque</p>
<div class="text">
<p>$14</p>
<i class="fas fa-shopping-cart"></i>
</div>
</div>
</div>
<div class="product pasta">
<img src="images/f9.png" alt="">
<div>
<p class="tasty">Delicious Pasta</p>
<p class="sub">Veniam debitis quaerat officiis quasi cupiditate quo, quisquam velit, magnam voluptatem repellendus sed eaque</p>
<div class="text">
<p>$10</p>
<i class="fas fa-shopping-cart"></i>
</div>
</div>
</div>
</div>
<div class="h">
<h3 id="more">View More</h3>
</div>
</div>
</body>
</html>
CSS
*{
padding: 0;
margin: 0;
text-decoration: none;
list-style: none;
box-sizing: border-box;
}
.container{
width: 60%;
margin: 0 auto;
padding: 10px;
text-align: center;
}
#r1:checked ~ .menu .product{display: block;}
#r2:checked ~ .menu .burger{display: block;}
#r3:checked ~ .menu .pizza{display: block;}
#r4:checked ~ .menu .pasta{display: block;}
#r5:checked ~ .menu .fries{display: block;}
#r1:checked ~ #la1{background-color: #222831; color: white;}
#r2:checked ~ #la2{background-color: #222831; color: white;}
#r3:checked ~ #la3{background-color: #222831; color: white;}
#r4:checked ~ #la4{background-color: #222831; color: white;}
#r5:checked ~ #la5{background-color: #222831; color: white;}
h1{
text-align: center;
padding: 10px 0;
}
input{
display: none;
}
label{
display: inline-block;
width: 10%;
text-align: center;
border: 1px solid #222831;
background-color: white;
color: #222831;
border-radius: 45px;
margin: 10px;
cursor: pointer;
}
.menu{
display: flex;
flex-wrap: wrap;
width: 100%;
margin-top: 10px;
align-items: center;
justify-content: center;
/* display: none; */
/* background-color: lightgrey; */
}
.menu .product{
display: none;
}
div.pizza{
margin: 10px;
width: 25%;
/* border: 1px solid blue; */
background-color: #222831;
}
div.burger{
margin: 10px;
width: 25%;
background-color: #222831;
/* border: 1px solid red; */
}
div.pasta{
margin: 10px;
width: 25%;
/* border: 1px solid red; */
background-color: #222831;
}
div.fries{
margin: 10px;
width: 25%;
background-color: #222831;
/* border: 1px solid purple; */
}
img{
width: 100%;
height: 200px;
padding: 40px;
border-radius: 0 0 0 20%;
/* border: 1px solid black; */
background-color: #F2F2F2;
}
.text{
padding: 10px;
display: flex;
justify-content: space-around;
align-items: center;
/* border: 1px solid pink; */
background-color: #222831;
color: white;
}
p{
text-align: center;
padding: 10px;
/* color: white; */
/* background-color: rgb(3, 3, 49);*/
}
p.tasty{
font-weight: 600;
font-size: 25px;
text-align: left;
color: white;
}
p.sub{
text-align: left;
color: white;
}
i{
border: 6px solid orange;
border-radius: 50%;
background-color: orange;
color: white;
font-size: small;
}
/* img:hover{
transform: scale(120%);
} */
.h{
display: flex;
justify-content: center;
}
#more{
margin: 10px 0;
padding: 5px 0;
text-align: center;
color: white;
background-color: orange;
border-radius: 45px;
width: 20%;
}


'코딩 > HTML&CSS' 카테고리의 다른 글
| 이미지 정렬 맞추기 & hover & opacity (1) | 2023.11.28 |
|---|---|
| 슬라이드 연습 (1) | 2023.11.24 |
| [7주 2일차] 슬라이드 (1) | 2023.11.21 |
| [7주 1일차] HTML&CSS (0) | 2023.11.20 |
| [6주 5일차] HTML&CSS (1) | 2023.11.17 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
