티스토리 뷰
- 버튼 양식
- <button> 태그 혹은 <input> 태그를 사용해서 정의한다.
- 버튼 양식은 폼 태그 내부 / 외부 모두 가능하다.
버튼 양식에는 두가지 방식이 있다.
<button type="button" onclick="alert(클릭-1 사용)">클릭-1</button>
<button type="button" onclick="alert(클릭-2 사용)" value="클릭-2">
- 선택 목록
- 펼침 목록에서 한 가지만 선택할 수 있도록 지원하는 양식이다.
- 폼 밖에 있으면 데이터 전송할 수 없다.
- 폼 안에 있으면 데이터를 전송할 수 있다.
- 옵션이 여러개이다.


- 다중 선택
- Multiple 속성을 사용한다.
- 여러 개를 선택할 수 있다.
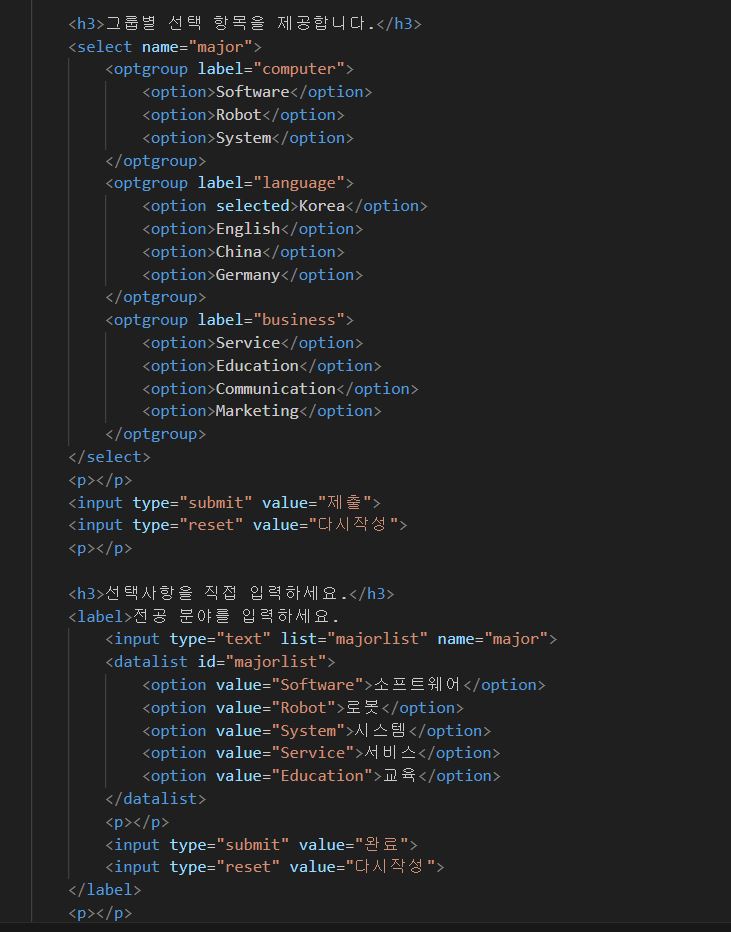
- <optgroup> 태그
- 여러 항목을 그룹으로 묶을 수 있다.
- option을 그룹핑하는 태그이다.
- <label>은 선택하는 것이 아니다. 옵션을 그룹핑한다.
- <option>이 선택하는 것이다.
- <detalist> 태그
- 텍스트 입력 시 자동완성 기능 제공한다.
- list는 datalist 속성이다. (list는 고유한 id와 연결하여 사용한다.)


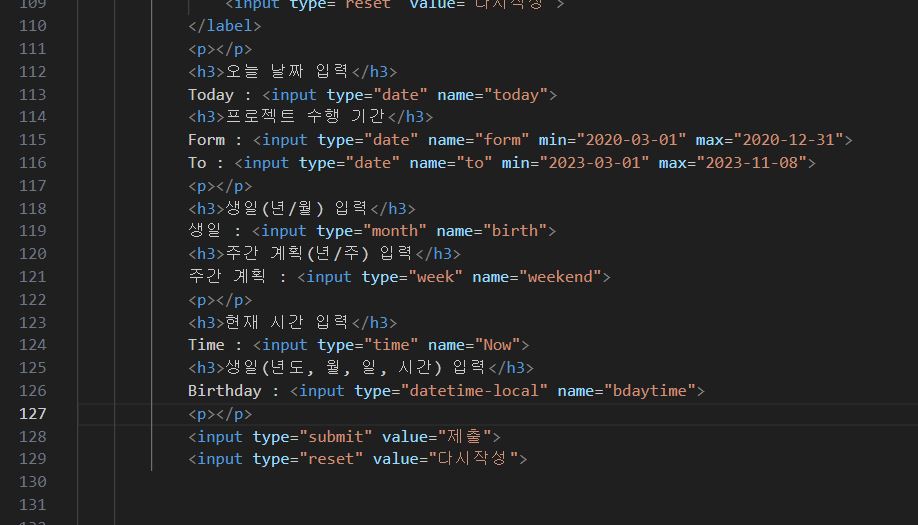
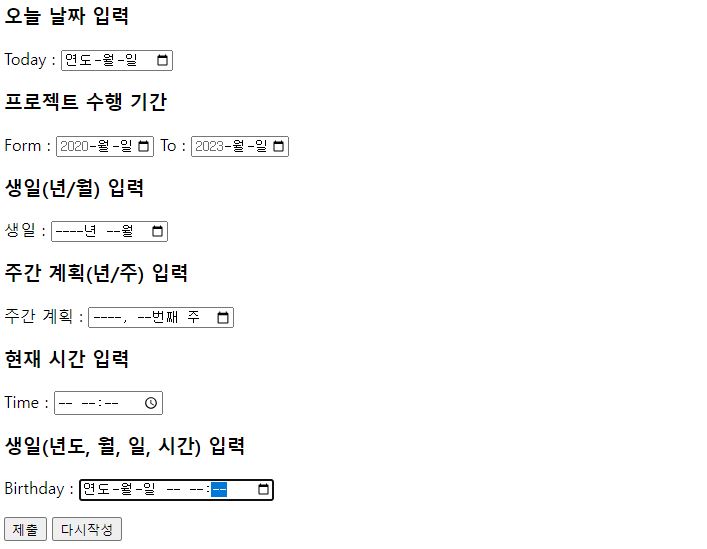
- <input type="date"> 입력 폼
- 년-월-일 단위로 원하는 날짜 입력할 수 있음
- type 속성값
- month : 년-월 단위로 날짜 입력
- week : 년-주 단위로 날짜 입력
- type 속성값
- time : 시간만 입력
- datetime : 년-월-일-시간 단위로 입력


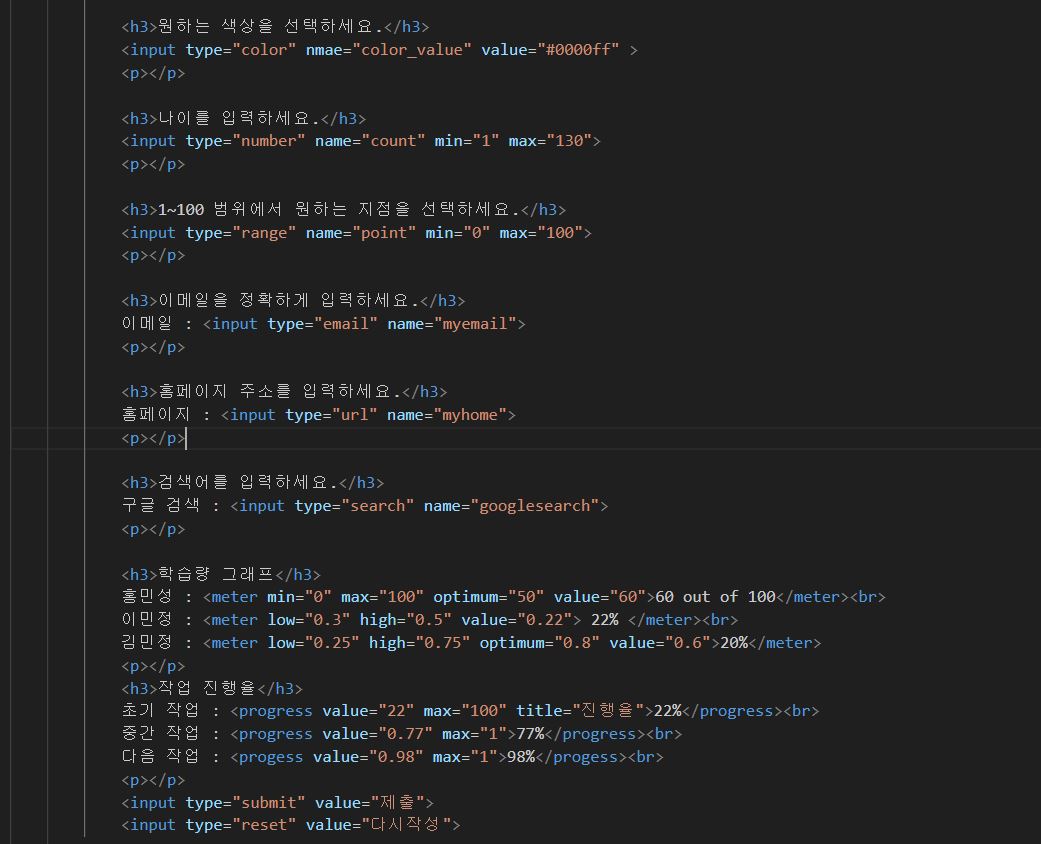
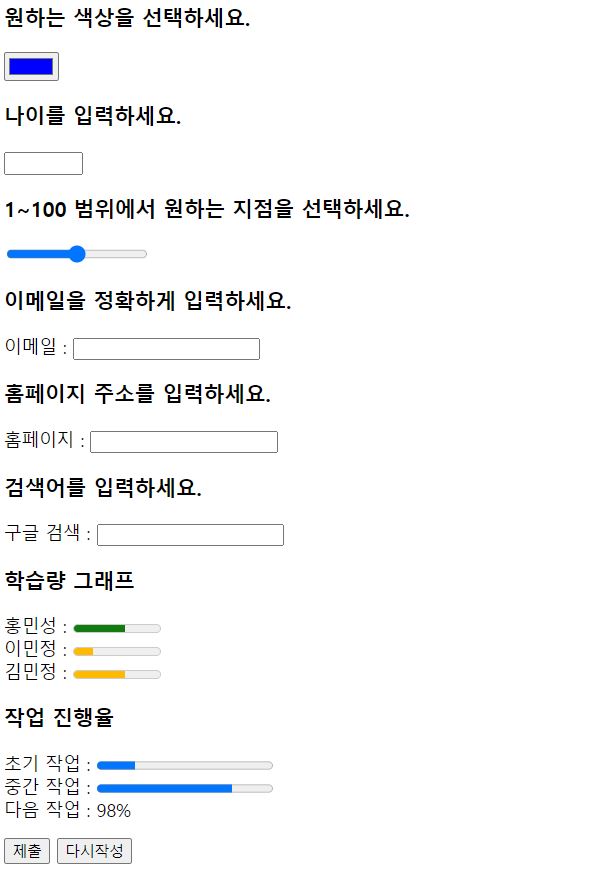
- <input type="color"> 입력 폼
색상 칩에서 원하는 색상을 선택할 수 있다.
<h3>원하는 색상을 선택하세요.</h3>
<input type="color" nmae="color_value" value="#0000ff" >
<p></p>
- <input tyoe="number"> 입력 폼
숫자를 입력할 수 있다.
<h3>나이를 입력하세요.</h3>
<input type="number" name="count" min="1" max="130">
<p></p>
- <input type="range"> 입력 폼
특정 범위의 숫자를 선택할 때 사용
<h3>1~100 범위에서 원하는 지점을 선택하세요.</h3>
<input type="range" name="point" min="0" max="100">
<p></p>
- 이메일 입력 양식
텍스트 상자와 외형은 같지만 이메일 형식에 맞게 정확하게 작성하지 않으면 경고 메시지가 나타난다.
<h3>이메일을 정확하게 입력하세요.</h3>
이메일 : <input type="email" name="myemail">
<p></p>
- URL 입력 양식
입력한 URL이 http:// 로 시작하지 않는 등 형식에 맞지 않는다면 새로 입력하라는 메시지가 나타난다.
<h3>홈페이지 주소를 입력하세요.</h3>
홈페이지 : <input type="url" name="myhome">
<p></p>
- 검색 양식
검색어를 입력할 때 사용한다.
<h3>검색어를 입력하세요.</h3>
구글 검색 : <input type="search" name="googlesearch">
<p></p>
- <meter> 태그
지정된 값을 표현한다.
- <progress> 태그
다운로드 상태 표시 같이 현재 진행율이 어떻게 되고 있는지를 나타낼 때 사용한다.
| 속성 | 설명 |
| value | 실제로 측정한 데이터 값이다. |
| min, max | 데이터가 인식하는 최솟값과 최댓값이다. 기본값은 0~1이다. |
| low ,high | 허용되는 범위의 최솟값과 최댓값이다. low~high 값은 항상 min~max 값 범위 내에 있다. |
| optimum | 데이터가 가지기 원하는 기댓값이다. |
<h3>학습량 그래프</h3>
홍민성 : <meter min="0" max="100" optimum="50" value="60">60 out of 100</meter><br>
이민정 : <meter low="0.3" high="0.5" value="0.22"> 22% </meter><br>
김민정 : <meter low="0.25" high="0.75" optimum="0.8" value="0.6">20%</meter>
<p></p>
<h3>작업 진행율</h3>
초기 작업 : <progress value="22" max="100" title="진행율">22%</progress><br>
중간 작업 : <progress value="0.77" max="1">77%</progress><br>
다음 작업 : <progess value="0.98" max="1">98%</progess><br>
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">위의 코드는 막대 그래프 양식을 만드는 예제 코드이다.
저장된 값을 표현하기 위해 <meter> 태그를 사용하고 min max 값 또는 low high 값을 설정해주었다.
실제 저장된 데이터를 사용해야하기 때문에 value를 사용하여 값을 주고 optimum으로 기댓값을 받아와 비교하여 표현했다.
- 읽기 전용 속성 : readonly
텍스트 상자에 쓰기를 제한하고 오직 읽기만 가능하게 설정한다.
- 비활성화 속성 : disabled
텍스트 상자를 비활성화 시킨다.
- 자동 완성 속성 : autocomplete
사용했던 데이터를 기준으로 입력 중인 텍스트에 자동 완성 기능을 적용할 수 있다.
- 자동 포커스 속성 : autofocus
현재 페이지가 로드될 때 처음으로 입력하고자 하는 폼을 선택하는 속성이다.
- 플레이스 홀더 속성 : placeholder
현재 폼에 입력해야 하는 텍스트를 희미하게 보여주는 속성이다. (= 가이드 문자)
- 필수 입력 속성 : required
반드시 데이터가 입력되어야 하는폼을 지정하는 속성이다. (=필수 입력)
- 오타 체크 속성 : spellcheck (x)
입력되는 문장의 오타를 실시간으로 점검한다.


3. 공간 분할 태그
- <div> 태그
- 웹 브라우저 전체 공간에 대해 분할한다.
- 블록(block) 형식으로 분할한다.
- <span> 태그
- 웹 브라우저의 일부 영역만 분할한다.
- 인라인(inline) 형식으로 분할한다.
- 특정 영역의 인라인 요소를 잡을 때 사용한다.
- <div> 와 <span>의 차이점
- <div>는 블럭요소이므로 한 줄 다 쓴다.
공간이 없다면 밑으로 내려가서 사용한다.
- <span> 인라인 요소이므로 입력한 만큼 사용한다.
* <div>사용시 내가 어디까지 영향을 미치는지 직접적으로 확인할 수 있다.
'코딩 > HTML&CSS' 카테고리의 다른 글
| [5주차 5일] CSS (0) | 2023.11.10 |
|---|---|
| [5주차 4일] CSS (0) | 2023.11.09 |
| [5주차 3일] CSS (0) | 2023.11.08 |
| [5주차 2일] HTML (0) | 2023.11.07 |
| [5주차 1일] HTML (0) | 2023.11.06 |
- Total
- Today
- Yesterday
