티스토리 뷰
Section 2. 실습환경 구축
1. 개발 환경 구축
- 비주얼 스튜디오 코드 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
사이트에 접속하여 비주얼스튜디오 코드를 설치한다.
설치를 한 후 필요한 기능을 갖추기 위해 확장프로그램 몇가지를 설치한다.

설치한 후 restart를 해주면 한글로 언어를 바꿔준다.
이클립스의 경우 컴파일러 등 필요한 기능들을 위해 JDK를 설치했지만 HTML의 경우 크롬이 컴파일러 역할을 해주기때문에 따로 JDK 역할을 할 프로그램을 설치하지 않아도 된다.
Section3. HTML 구조와 규칙
1. HTML5 문서의 구조

< > 와 같은 꺽새를 통해 전달하는 것을 마크업언어라고 한다.
HTML은 마크업 언어이다.
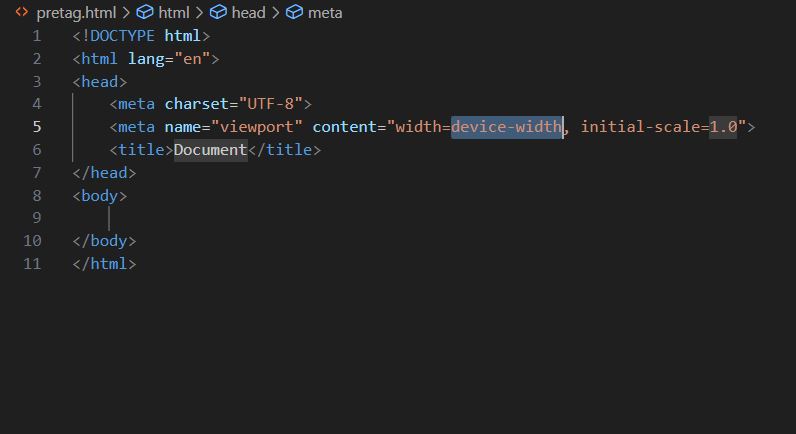
위의 사진에서 <!DOCTYPE html>은 현재 문서가 HTML5로 작성된 웹 문서라는 뜻이다.
<html> ~ </html>
HTML5 문서의 시작과 종료를 알려준다.
언어 속성을 사용하여 주된 언어 값을 설정할 수 있다/
<head> ~ </html>
HTML5 문서의 머리이다.
웹 페이지의 정보를 정의한다.
<title> 태그와 자바스크립트, 스타일시트(CSS) 등을 정의한다.
<body> ~ </body>
HTML5 문서의 본문을 작성한다.
* <head>와 <body>는 html 의 자식이다.
이때 구분을 위하여 들여쓰기(tab)을 해야한다.
2. HTML5 문서의 작성
- 태그 이름은 대소문자를 구분하지 않는다.
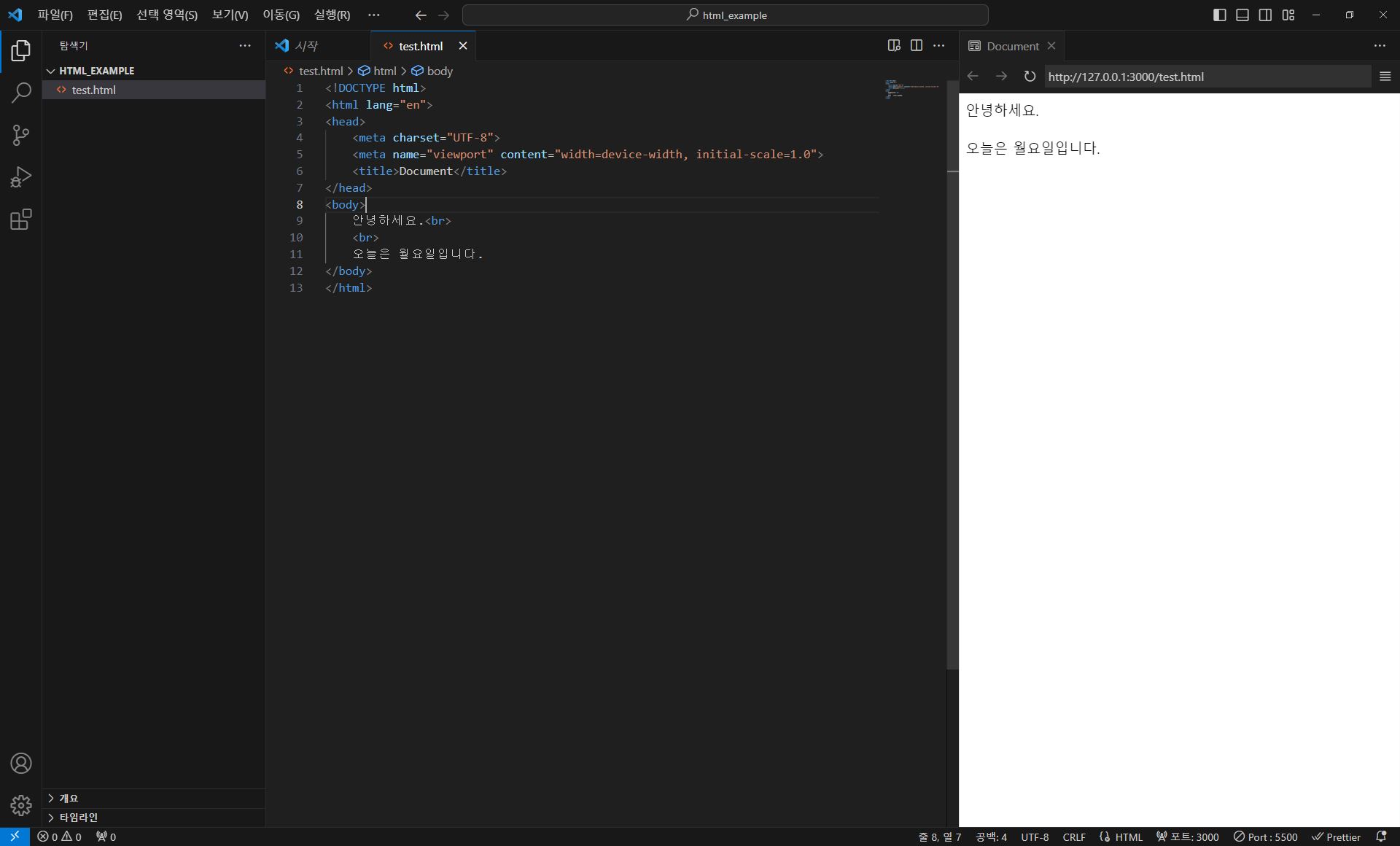
- 본문 내 연속된 공백이나 줄 바꿈은 하나의 공백으로 처리한다.
- 태그의 포함 관계를 표현하기 위해 들여쓰기를 사용한다.
- 종료 태그를 반드시 사용한다.
- 일반적인 표기 형식 : <p> ~ </p>
- 단축 표기 형식 : <p> (싱글태그)
- 주석은 '<!--' 로 시작해서 '-->' 로 끝난다.
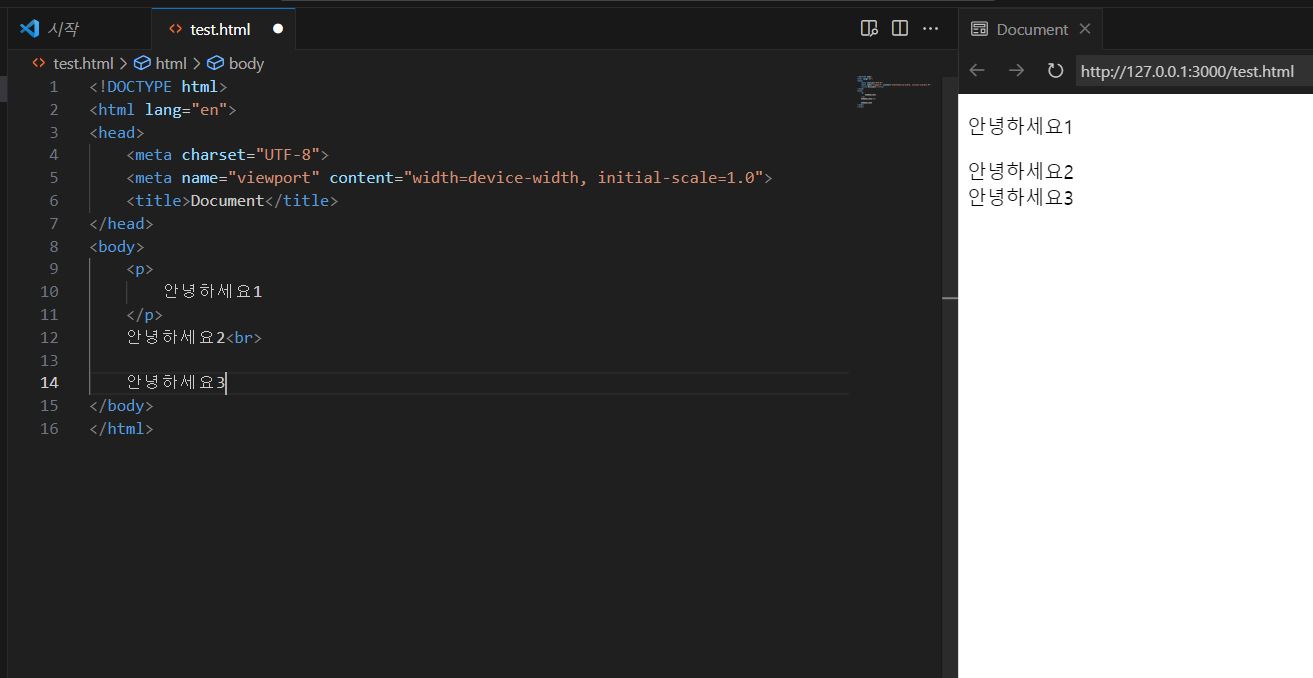
* <p> 문단태그로 문단사이 줄바꿈, 아래 위로 공간 확보한다.


<br> ~ </br> 은 줄을 바꿔 준다.
<p> ~ </p> 은 문단 사이 줄을 바꿔주고 아래 위로 공간이 확보된다.

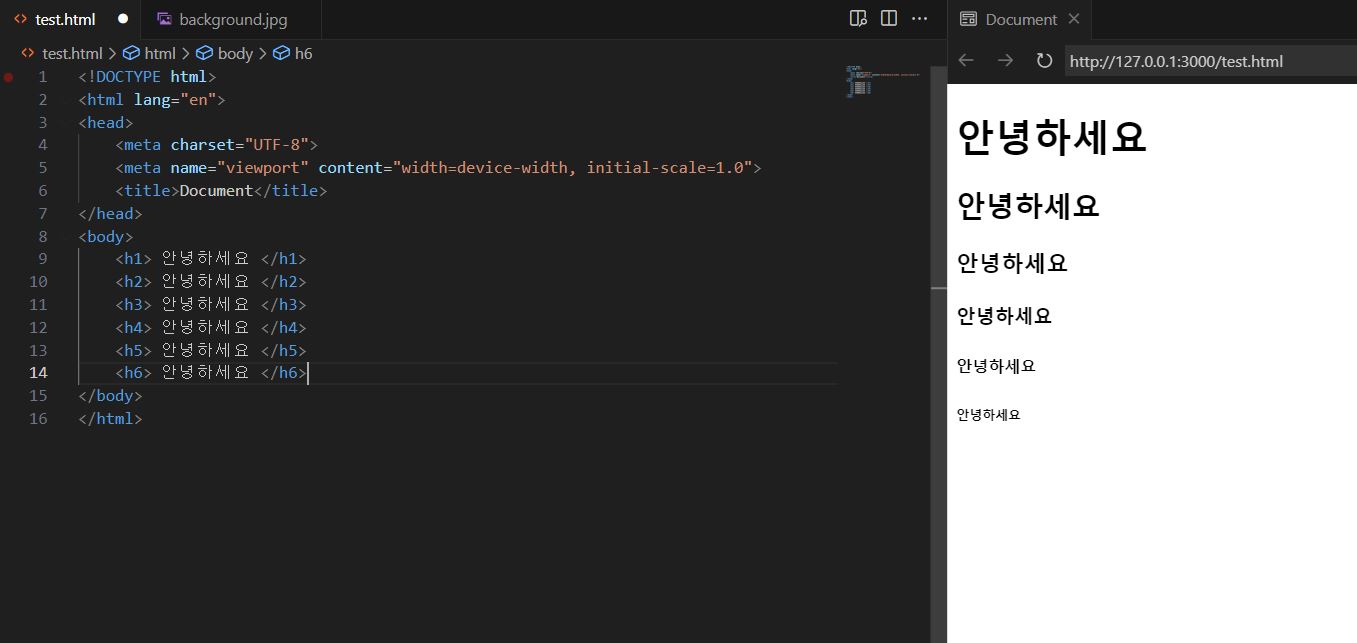
<h1> ~ </h1> 은 글자 크기를 정해준다.
1~6까지 존재하며 숫자가 클수록 글자 크기도 커진다.

3. 태그의 분류 및 속성
- 미리 정의되어 있는 태그
: 사용자가 변경할 수 없고 사용 용도에 맞게 사용한다.
- 사용자가 직접 정의하여 사용하는 태그
: 사용자가 태그를 직접 설계하고 HTML 문서에 포함하여 작성한다.
- 속성
- 기능을 조정한다.
- 태그의 종석적인 정보를 표현하기 위해 사용한다.
- 태그 없이 단독으로 사용할 수 없다.
- 속성="값" 형태로 작성한다.
- 문자열만 작성할 수 있다.(명령어이기 때문)
<시작 태그 속성="값"> 내용 </종료 태그>* 시작 여러개 사용 가능하다.
- 미리 정의된 속성
특정 태그에만 사용할 수 있다.
4. 웹 문서의 레이아웃
- 레이아웃
- 화면을 분할하거나 배열하여 구성하는 것이다.
- HTML5 웹 표준에서는 각 영역을 구분하는 구조적 태그 요소를 정의하여 사용한다.
- 분할은 같은 방향으로만 한다.(세로 or 가로)
- 태그에는 인라인과 블럭 두가지 종류가 있다.
블록 요소의 특정 (세로)
- 블록 요소는 줄 바꿈이 일어난다.
- 텍스트와 인라인 요소를 자식 요소로 포함할 수 있다.
- 블록 요소 중 블록 요소를 자식 요소로 포함할 수 있는 요소와 없는 요소가 있다.
인라인 요소의 특징 (가로)
- 줄 바꿈이 일어나지 않는다.
- 텍스트와 인라인 요소를 자식 요소로 포함할 수 있다.
- 블록 요소를 자식으로 포함할 수 없다.
<header>
HTML5문서의 머리말 영역이다.
중요한 정보를 표시한다.
ex) 사이트이 제목, 로고 등
<nav>
내비게이션의 영역으로 웹 사이트 내에 분류된 다른 영역으로 이동할 때 사용한다.
<section>
문서의 영역을 구성할 때 사용한다.
<header> <article> 태그 등을 포함할 수 있다.
<article>
독립된 주요 콘텐츠 영역을 정의한다. 하나의 <section> 태그 내에 여러 개의 <article> 태그를 구성할 수 있다.
<aside>
주요 콘텐츠 이외에 남은 콘텐츠를 표시한다.
ex) 사이드 바 등
<footer>
사이트의 자세한 정보를 표시한다.
ex) 저작권 정보, 관리자 정보, 회사 정보 등
- <hr> 요소
구분선을 그을 때 사용한다.
| 태그명 | 속성 | 값 | 설명 | 종류 |
| <hr> | align | left, center, right | 수평선의 정렬을 지정한다. | 블럭 |
| noshade | noshade | 수평선의 입체감을 제거한다. | ||
| size | pixels | 수평선의 두께를 지정한다. | ||
| width | pixels, % | 수평선의 상대적 넓이를 지정한다. |
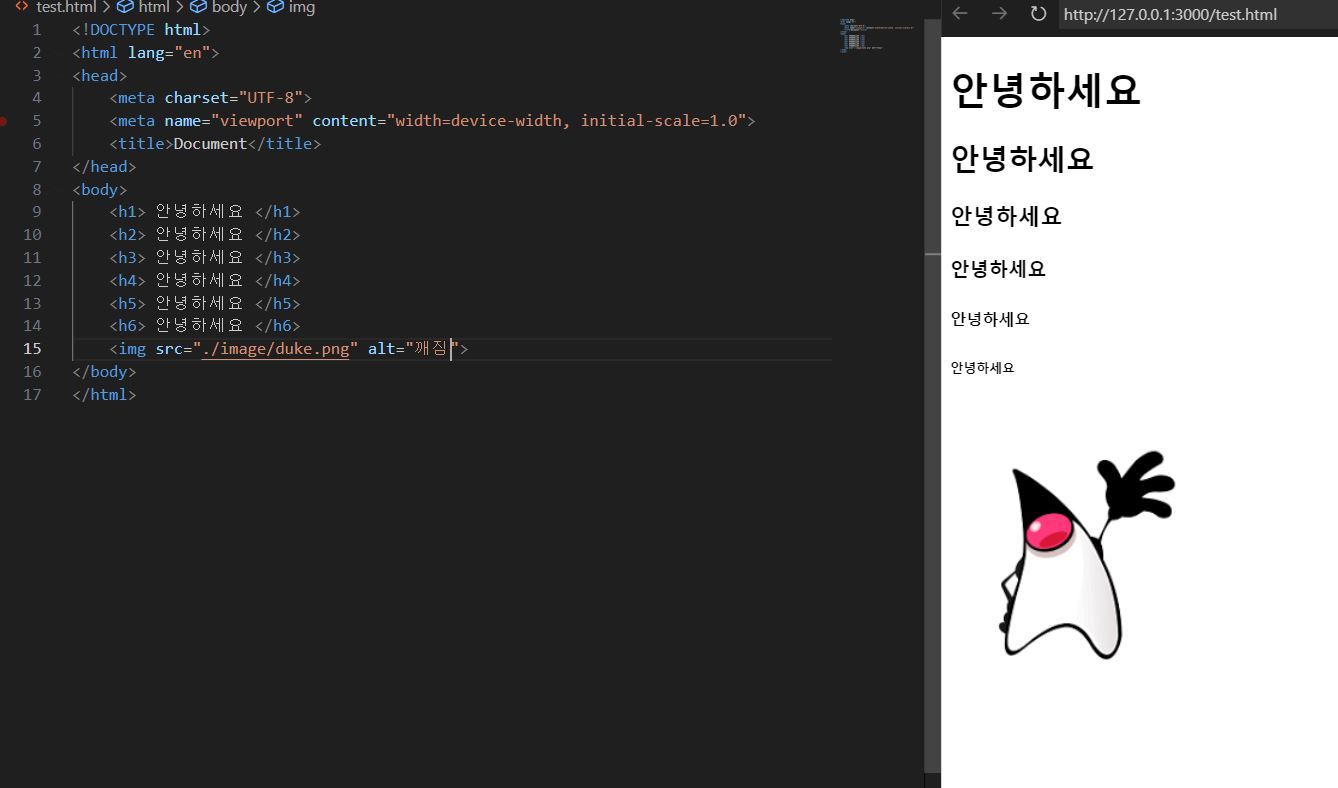
이미지를 불러오는 예시

img는 시작만(싱글) 있다.
img의 경로는 상대 경로이다.
./ 는 현재 폴더를 뜻하며 같은 폴더 안의 이미지 파일을 불러오기 때문에 ./image/duck.png로 사진을 불러 온다.
alt 명령어는 사진이 깨져서 출력이 불가할 때 대체 출력이 되는 문자를 입력해 주는 것이다.
src는 필수 속성을 뜻한다.



Section4. 태그와 멀티미디어
1. HTML5 문서에서 특수문자 처리 방법
| < | < | < |
| > | > | > |
| & | & | & |
| ⓒ | © | © |
| ® | ® | ® |
| # | # | # |
| 스페이스바 | |   |
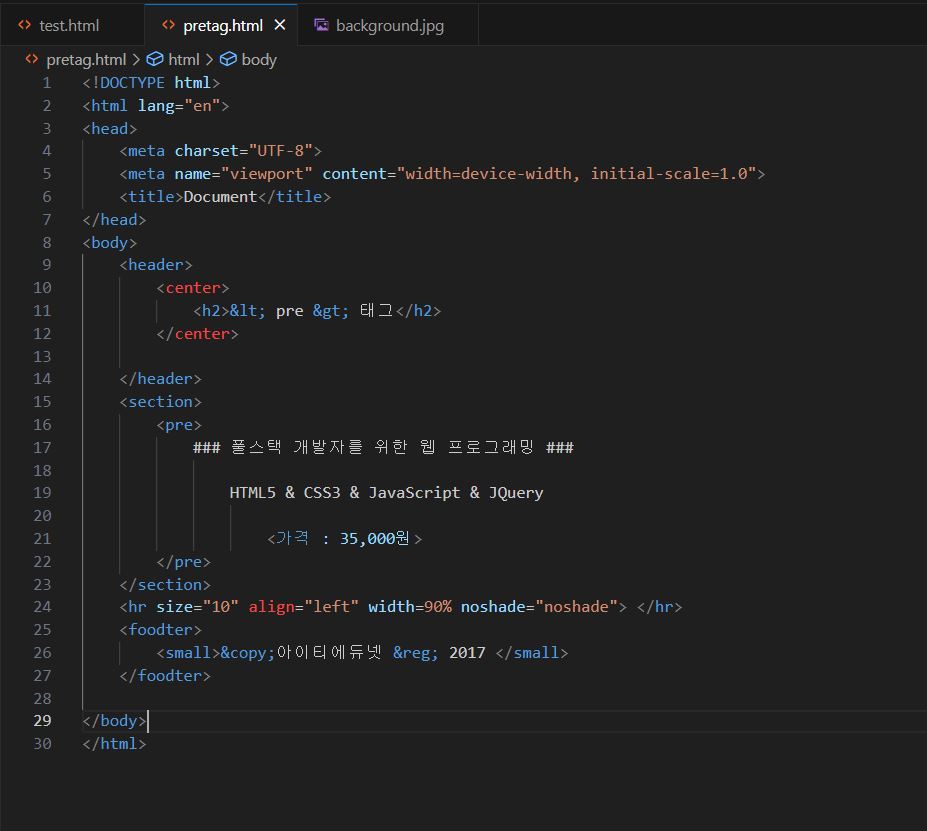
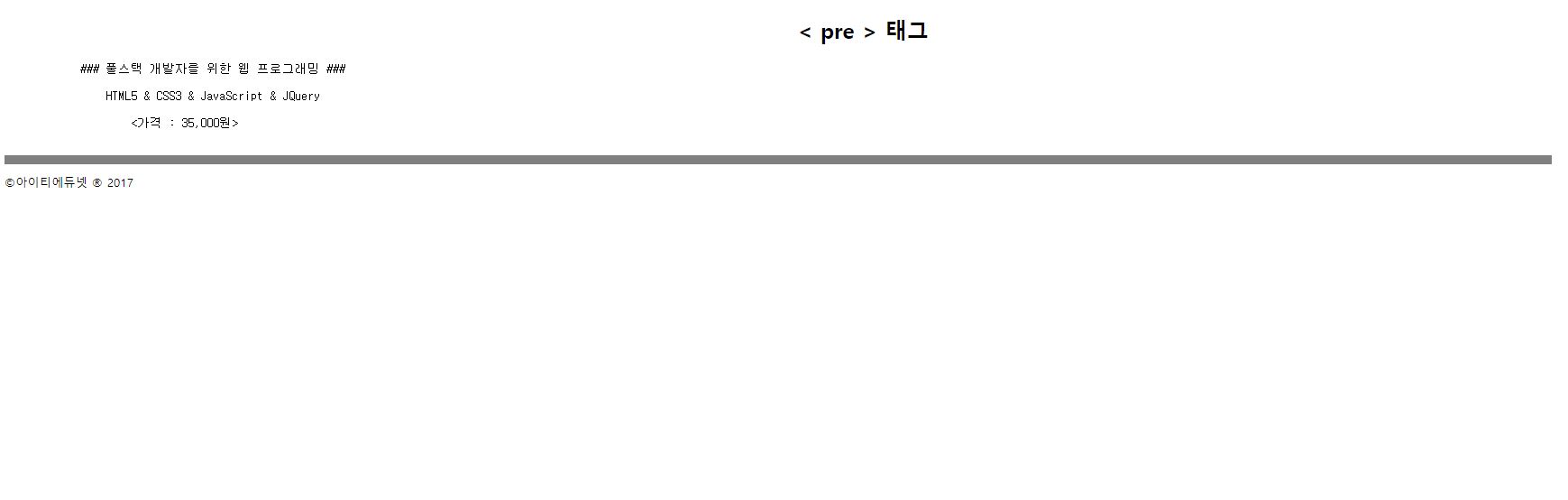
예제 4-2


* <pre> ~ </pre> 태그 안에서는 특수문자 따로 표기 없이 모두 사용 가능하다.
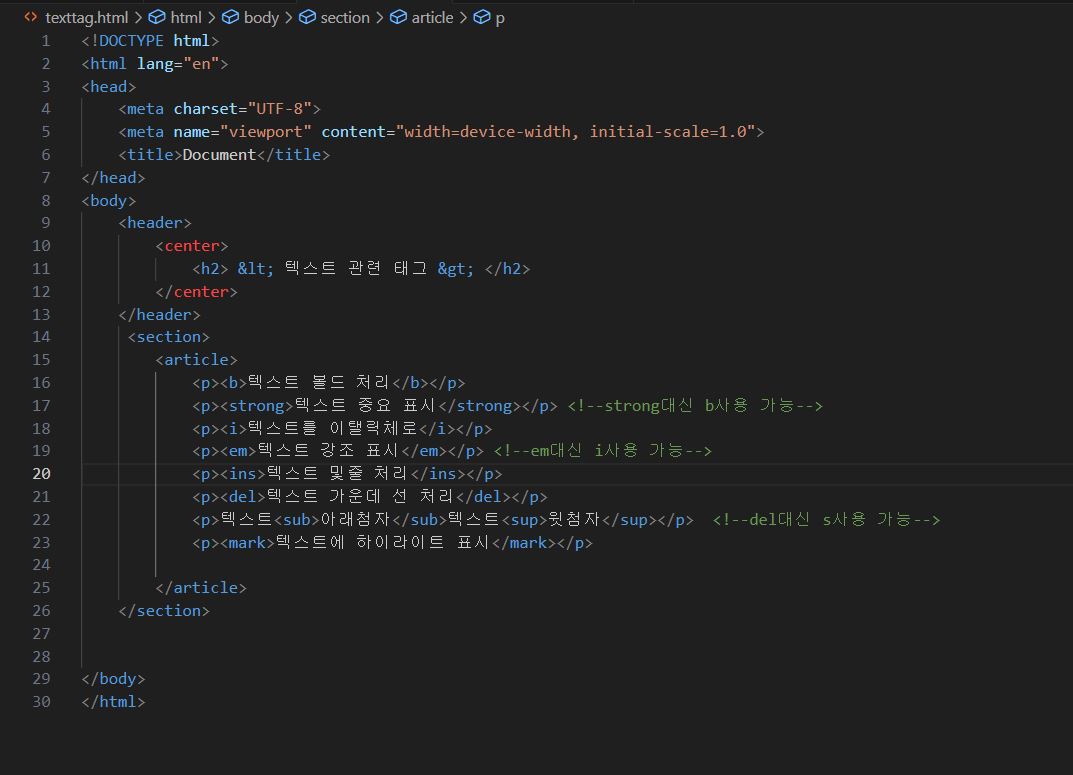
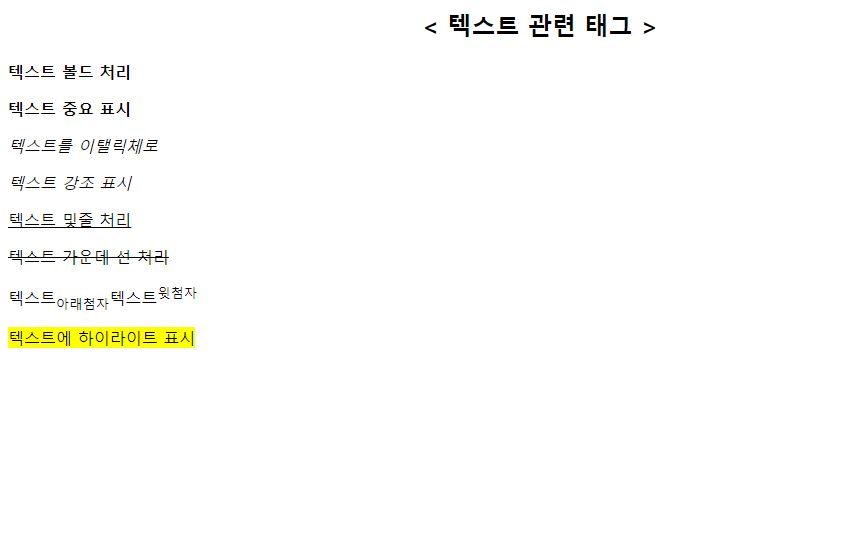
텍스트 관련 태그
| <b> | 볼드체로 표시 | <ins> | 아래 밑줄을 표시 |
| <em> | 강조하여 표시 | <del> | 가운데를 선으로 표시 |
| <i> | 이탤릭체로 표시 | <mark> | 하이라이트 표시 |
| <small> | 작게 표시 | <code> | 컴퓨터 코드 표시 |
| <strong> | 중요한 내용을 표시 | <samp> | 컴퓨터 프로그램 샘플 출력 표시 |
| <sub> | 아래첨자로 표시 | <kbd> | 키보드 입력 |
| <sup> | 윗첨자로표시 | <var> | 변수 표시 |
예제 4-3 텍스트 관련 태그 사용하기


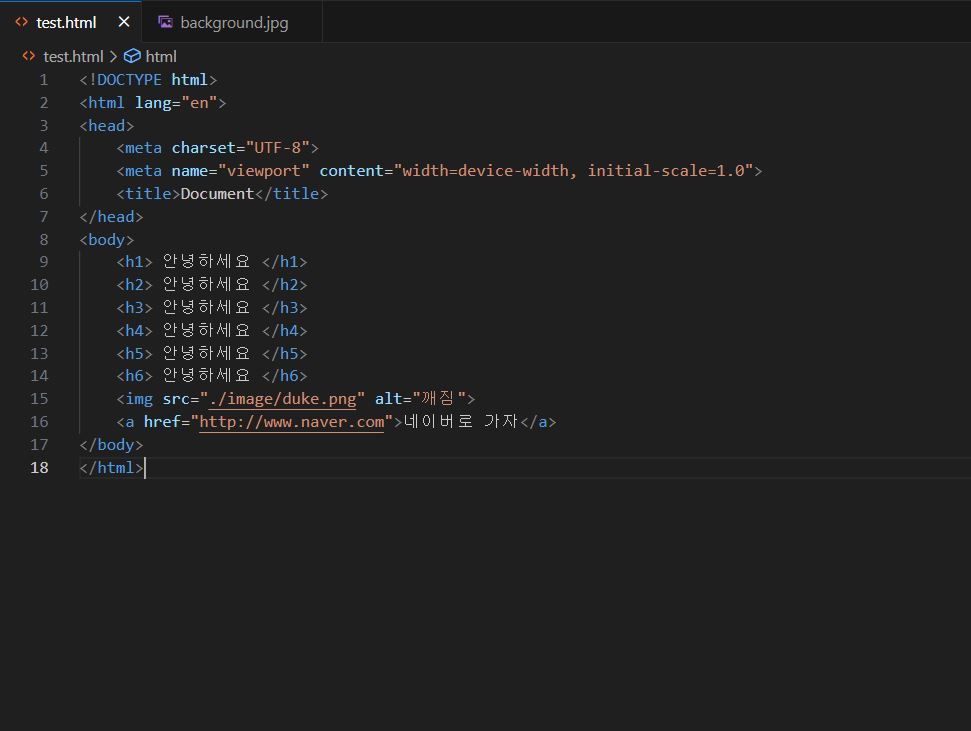
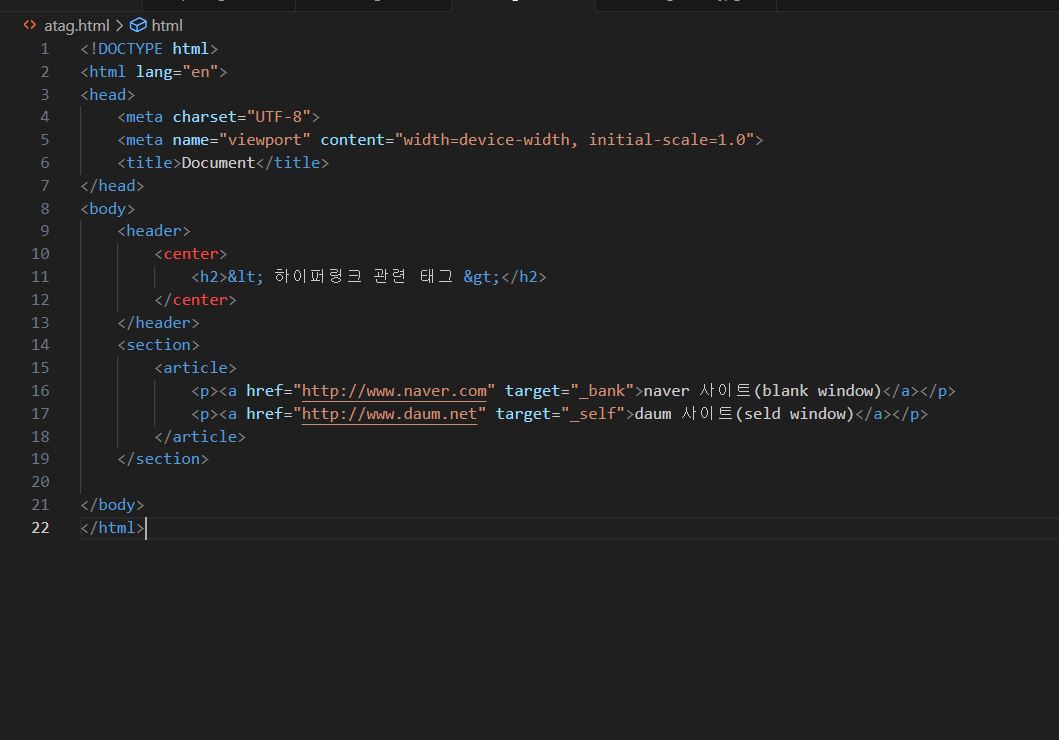
- <a> 태그
다른 사이트 혹은 같은 문서 내 다른 위치로 이동할 때 사용한다.
href 속성값에 URL을 입력해 원하는 곳으로 이동한다.
<href="URL">
URL 표기 유형과 표기 예시
| 표기 유형 | 표기 예 |
| 절대경로 URL 표시 | href="http://www.w3/ index.html |
| 상대 경로 URL 표시 | href="hello.html" <base> 태그에 기본 URL 지정 |
| 페이지 내 요소 위치 표기 | href="#top: (= |
| 프로토콜 URL 표기 | https://,ftp://, mailto; file()등 |
| 스크립트 표기 | href="javescript:alert("Hello!"); |
- 웹 사이트 간 이동
href 속성 : 연결 하고자 하는 웹 사이트의 URL 지정한다.
target 속성 : 링크를 클릭했을 때 웹 사이트가 열릴 곳을 지정한다.
절대 경로 URL 표시 (고유한 주소..?경로?)
페이지 내 요소 위치 표기
target 속성값의 종류
| _blank | 새로운 웹 브라우저 창에 연다. |
| _self | 현재 웹 브라우저 창에 연다 |
| _parent | href="# |
| in | 부모 웹 브라우저 차엥 연다. |
| 스크립트 표기 | 부모 웹 브라우저 창 연다. |
* _blank
새로운 웹 브라우저 창에서 여는 것이다.
검색 결과는 유지된다.
ex) 쿠팡(목적이 있을 경우 이전 값과 비교해야하기 때문에 유지되는 _blank 사용이 적합하다.)
* _self
현재 웹 브라우저 창에 여는 것이다.
_blank와는 다르게 검색 결과는 유지되지 않고 현재 창에 열어 이전 값은 사라진다.
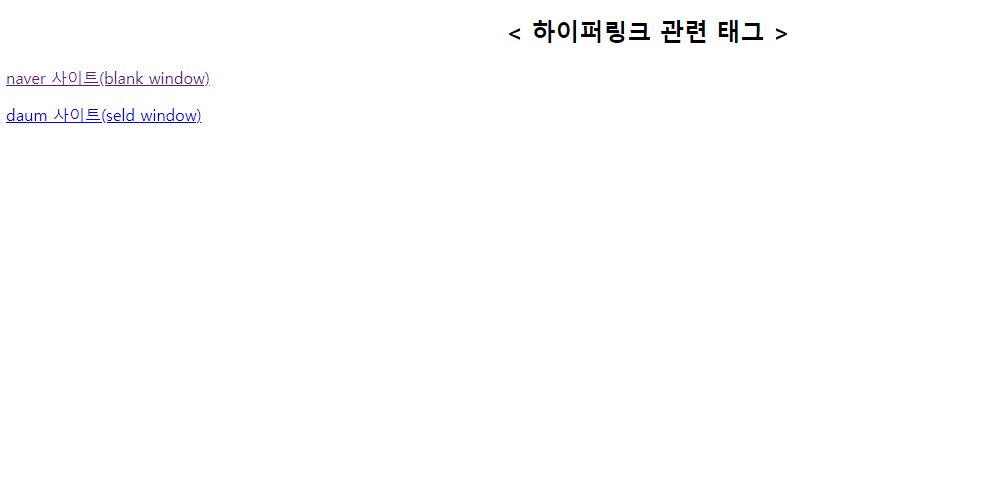
- 타깃 속성 값에 따른 결과 확인하기 예시



target="_self"의 결과이다.
클릭한 후 창이 새로 생성되지않고 현재 창에 열린 것을 볼 수 있다.
- 무순서 목록
- 순서가 없는 목록
- <ul> 태그 사용, 각 항목들은 <li> 태그로 입력된다.
- 목롥의 각 항목 앞에는 불릿(bullet)이 붙는다.
- <li> 안에 <ul>가능하다.
* <ul>은 메뉴바를 만드는데 사용
- 순서 목록
- 순서가 있는 목록
- <ol> 태그 사용, 각 항목은 <li> 태그로 입력된다.
- 목록의 각 항목에는 기본값으로 type="1"이 적용된다.
- 정의형 목록
- 각 항목을 정의하기 위한 목록
- <dl> 태그 사용
- 정의한 각 항목은 <dt> 태그를 사용한다. (=타이틀)
- 각 항목에 대한 설명은 <dd> 태그를 사용한다. (=내용)
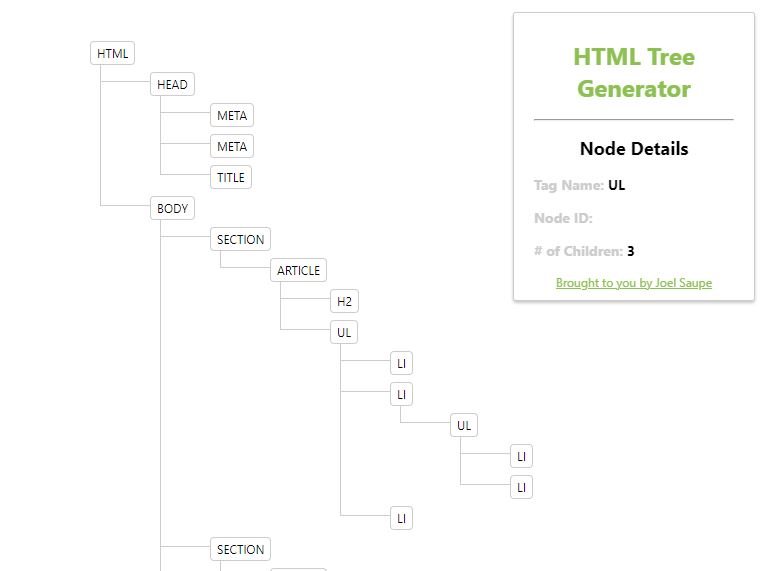
예제 4-7 목록 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--무순서 목록-->
<section>
<article>
<h2>무순서 목록</h2>
<ul>
<li>Coffee</li>
<li> Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
</article>
</section>
<!--순서 목록-->
<section>
<article>
<h2>순서 목록</h2>
<ol>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
</article>
</section>
<!--정의형 목록-->
<section>
<article>
<h2>정의형 목록</h2>
<dl>
<dt>첫 번째 아이템</dt>
<dd>-HTML5</dd>
<dt>두 번째 아이템</dt>
<dd>-CSS3</dd>
<dt>세 번째 아이템</dt>
<dd>-JavaScript</dd>
</dl>
</article>
</section>
</body>
</html>


- <table>태그
<tr> 태그 : 행 생성 , 줄만듬 (=row)
<td> 태그 : 열 생성 ,칸 만듬 (=column)
<th> 태그 : 표의 머리를 정의, 셀 제목 글자를 강조하는 역할
Table 만들기
1. tr 갯수를 세고 줄부터 생성
2. td 갯수를 세고 칸 생성
3. 병합 row=tr column=td
- 셀 병합
rowspan : 셀을 세로로 병합, 속성값으로 병합하고 싶은 행의 수만큼 지정한다.
colspan : 셀을 가로로 병합, 속성값으로 병합하고 싶은 열의 수만큼 지정한다.
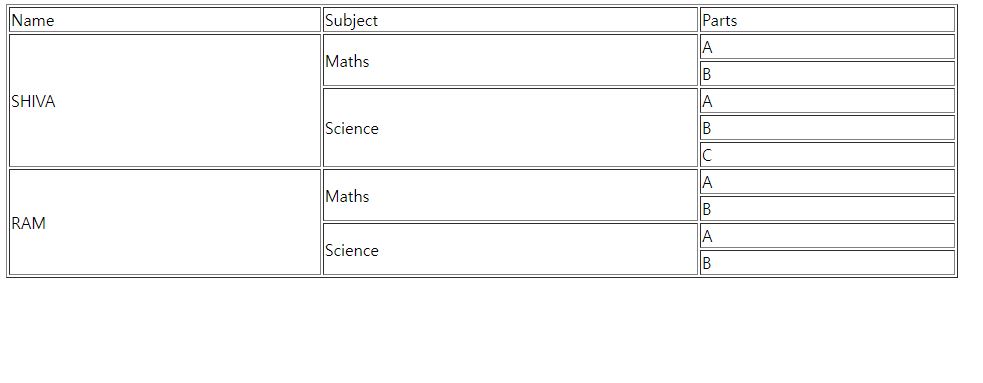
예제4-8 표만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<section>
<table border="1" style="width:50%">
<tr>
<td>Name</td>
<td>Subject</td>
<td>Parts</td>
</tr>
<tr>
<td rowspan="5">SHIVA</td>
<td rowspan="2">Maths</td>
<td>A</td>
</tr>
<tr>
<td>B</td>
</tr>
<tr>
<td rowspan="3">Science</td>
<td>A</td>
</tr>
<tr>
<td>B</td>
</tr>
<tr>
<td>C</td>
</tr>
<tr>
<td rowspan="4">RAM</td>
<td rowspan="2">Maths</td>
<td>A</td>
</tr>
<tr>
<td>B</td>
</tr>
<tr>
<td rowspan="2">Science</td>
<td>A</td>
</tr>
<tr>
<td>B</td>
</tr>
</table>
</section>
</body>
</html>

'코딩 > HTML&CSS' 카테고리의 다른 글
| [5주차 5일] CSS (0) | 2023.11.10 |
|---|---|
| [5주차 4일] CSS (0) | 2023.11.09 |
| [5주차 3일] CSS (0) | 2023.11.08 |
| [5주차 3일] HTML (0) | 2023.11.08 |
| [5주차 2일] HTML (0) | 2023.11.07 |
- Total
- Today
- Yesterday
