티스토리 뷰
- z-index
- 한 요소 위에 다른 요소를 쌓을 때 사용
- z-index 속성값이 작을수록 아래에 쌓임
(z-index:3은 3층으로 보고 z-index:1이면 1층으로 생각하면됨 그럼 3층 사이에 위치하게 됨)
예제 7-17
HTML 코드
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="z-index.css"></link>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box1">box #1</div>
<div id="box2">box #2</div>
<div id="box3">box #3</div>
</body>
</html>
CSS 코드
#box1{
position:absolute;
top: 0px;
left: 0px;
width: 100px;
height: 100px;
background: blue;
z-index: 3;
}
#box2{
position: absolute;
top: 30px;
left: 30px;
width: 100px;
height: 100px;
background: yellow;
z-index: 2;
}
#box3{
position: absolute;
top: 60px;
left: 60px;
width: 100px;
height: 100px;
background: green;
z-index: 1;
}
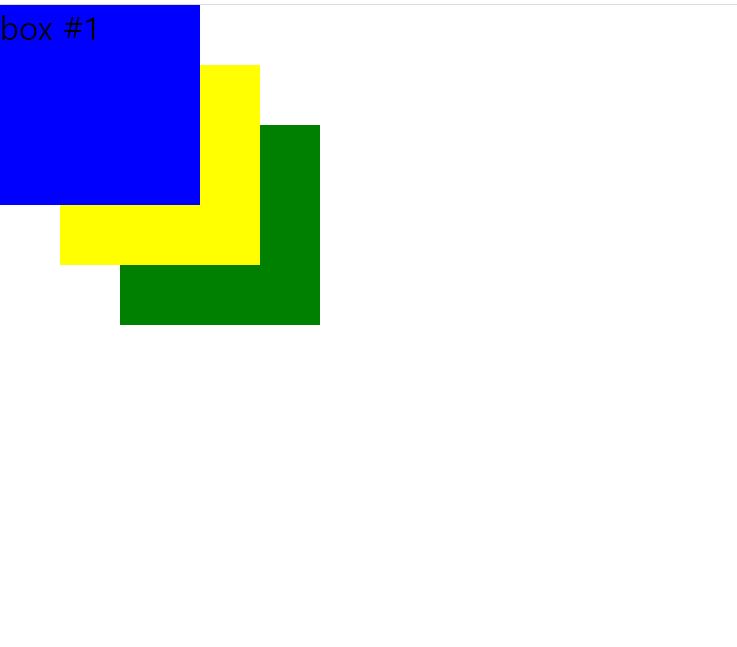
box1은 z-index:3
box2는 z-index:2
box3은 z-index:1 이므로 box1이 제일 위에 위치하고 다음은 box2 맨 밑은 box3이 위치한다.
만약 같은 z-index 값이라면 나중에 입력된것이 제일 위에 위치한다.
결과

Section 8. css효과와 애니메이션
1. 속성효과
예제8-1
HTML 코드
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="opacity1.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
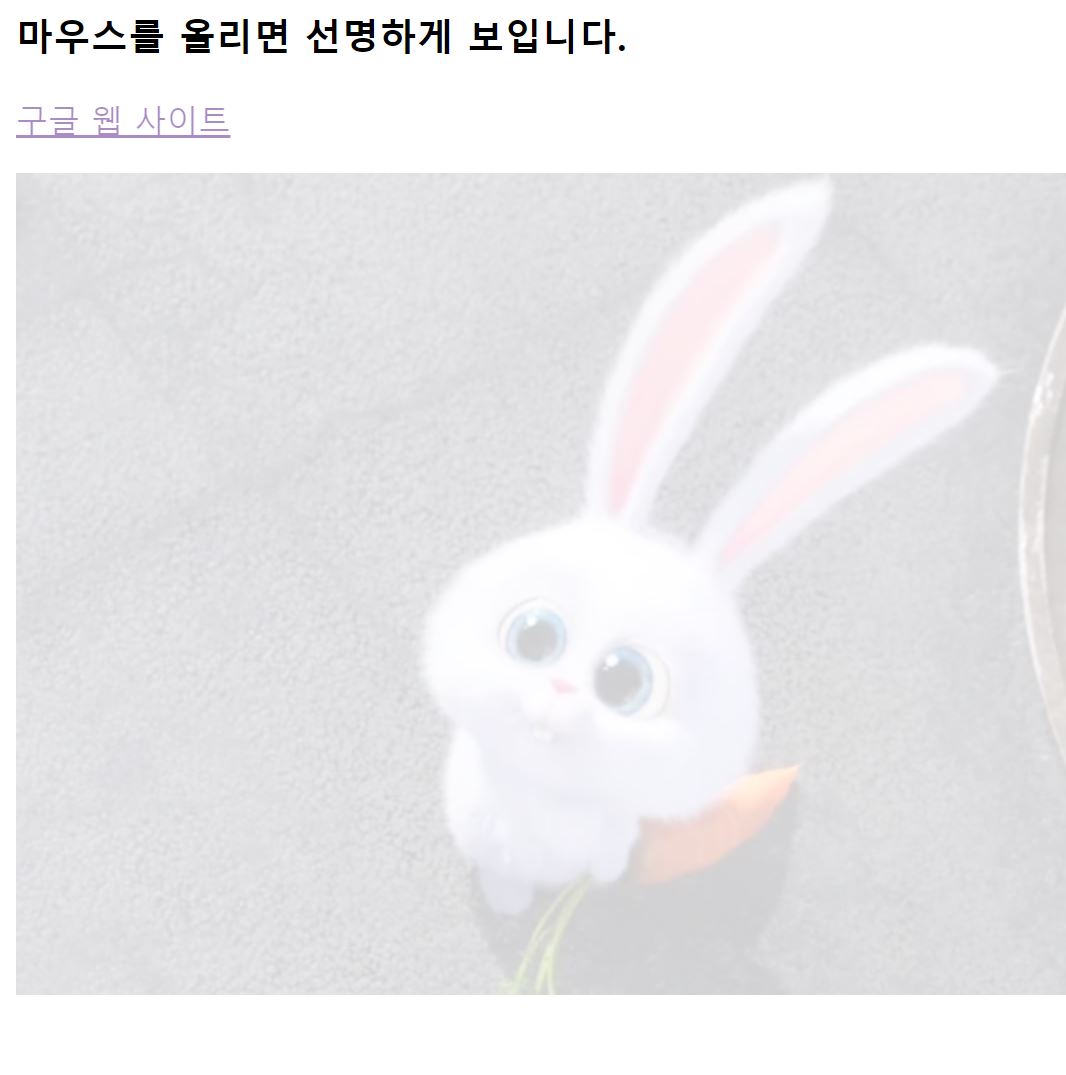
<h3>마우스를 올리면 선명하게 보입니다.</h3>
<div>
<a href="http://www.google.com">구글 웹 사이트</a>
</div>
<p></p>
<div>
<img src="rabbit.webp" alt="">
</div>
</body>
</html>
CSS 코드
a:link{
opacity: 0.5;
}
a:hover{
opacity: 1.0;
}
img{
opacity: 0.2;
}
img:hover{
opacity: 1.0;
}
a:link는 클릭전을 뜻하고
a:hover은 마우스가 올라가면 그 순간을 말한다.
opacity는 투명도를 말한다.
결과

예제8-2
HTML 코드
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="opacity2.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="background">
<div class="box">
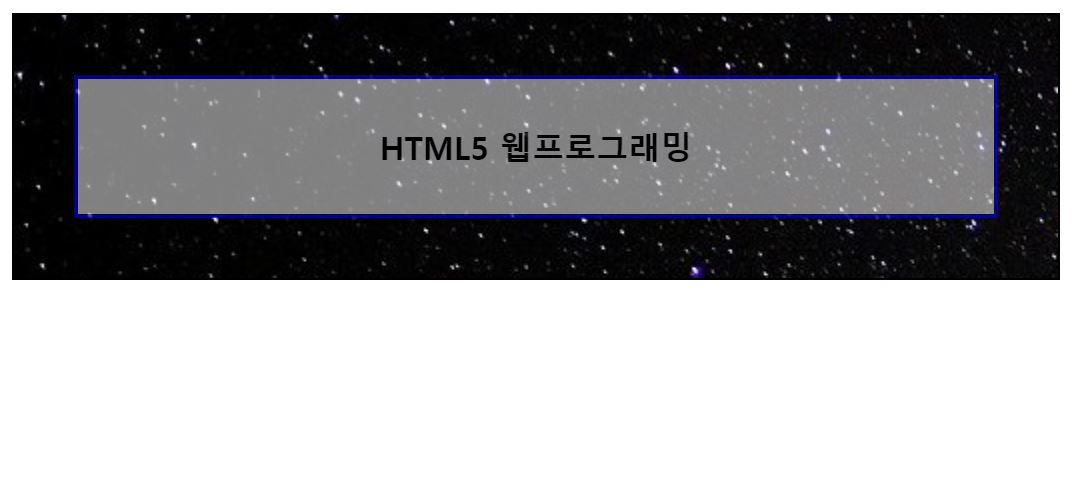
<p>HTML5 웹프로그래밍</p>
</div>
</div>
</body>
</html>
CSS 코드
div.background{
background:url(image/background.jpg) repeat;
border:1px solid black;
}
div.box{
margin: 30px;
background-color: #ffffff;
border: 2px solid blue;
opacity: 0.5;
}
div.box p{
margin:5%;
font-weight: bold;
color: #000000;
text-align: center;
}
repeat는 박스보다 이미지가 작으면 여러개의 이미지가 체크무늬처럼 연속적으로 이어진다.
결과

'코딩 > HTML&CSS' 카테고리의 다른 글
| [6주차 2일] CSS (0) | 2023.11.14 |
|---|---|
| [6주차 1일] CSS (1) | 2023.11.13 |
| [5주차 4일] CSS (0) | 2023.11.09 |
| [5주차 3일] CSS (0) | 2023.11.08 |
| [5주차 3일] HTML (0) | 2023.11.08 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
