티스토리 뷰
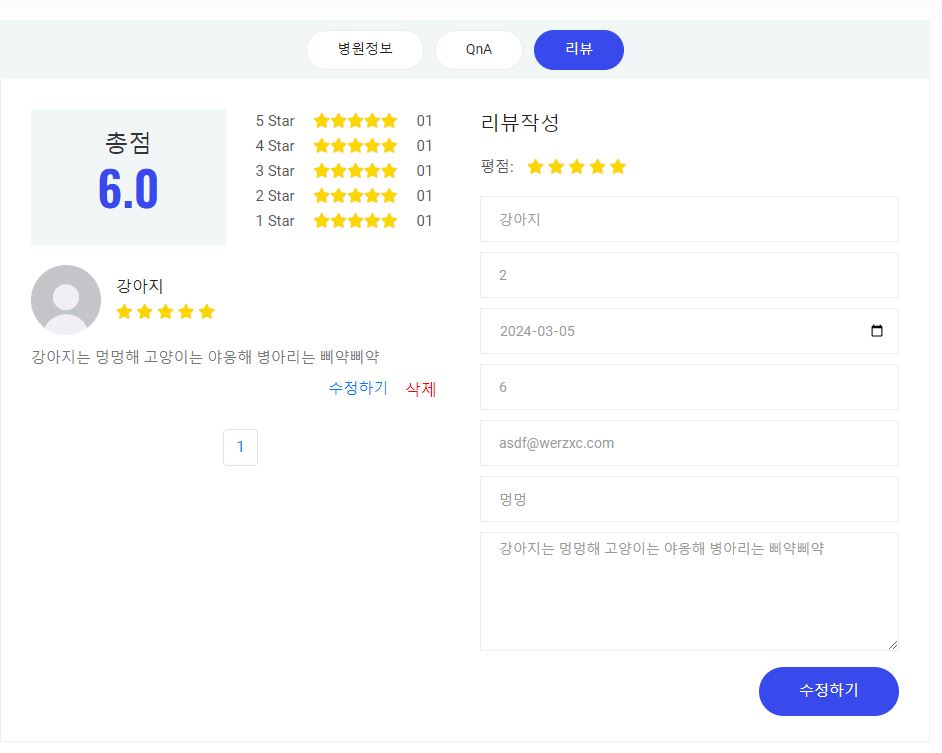
리뷰 업데이트 기능과 삭제 기능을 구현했다.
현재 페이지에서 페이지 이동을 하지 않고 구현하기 위해 AJAX를 사용했다.
삭제 기능은 잘되었다.
수정은 리뷰 수정폼을 불러오기 위해 jsp페이지에서 script로 ajax를 실행했다.
처음에 getmapping까지 도착했지만 수정 폼에 value값이 제대로 입력되지 않았다.
아래는 수정하기 전의 코드이다.
hospitalReview.java
@GetMapping("/update")
@ResponseBody
public String getUpdateReviewForm(@ModelAttribute("updateReview")HospitalReview hospitalReview, @RequestParam("id") String reviewId,@RequestParam("hospitalId") String hospitalId, Model model) {
HospitalReview reviewById = hospitalReviewService.readReviewById(reviewId);
model.addAttribute("review",reviewById);
System.out.println("겟매칭 도착");
return "hospitalinfo/hospital";
}
@PostMapping("/update")
public String submitUpdateReviewForm(@ModelAttribute("updateReview")HospitalReview hospitalReview, HttpServletRequest request) {
String hospitalId = request.getParameter("hospitalId");
System.out.println("hospital : " + hospitalId);
System.out.println("포스팅매핑");
hospitalReviewService.setUpdateReview(hospitalReview);
return "redirect:/hospitalinfo/hospital?id="+hospitalId;
}
@GetMapping(value="/delete")
public String getDeleteForm(Model model, @RequestParam("id") String reviewId,@RequestParam("hospitalId") String hospitalId) {
hospitalReviewService.setDeleteReview(reviewId);
return "redirect:/hospitalinfo/hospital?id="+hospitalId;
}
이 코드의 문제점은 $AJAX에 대한 이해가 부족했기때문이었다.
ajax는 JSON 형식의 데이터로 리턴되기 때문에 위와 같이 return 을 하게되면 hospitalinfo/hospital 문자 자체를 반환한다.
그렇기 때문에 value 값을 가지고 오지 못하는 것이다.
아래는 String으로 반환했기 때문에 값이 출력되지않는 모습이다.

문제점을 인식하고 아래와 같이 코드를 수정했다.
String 데이터형식을 객체로 변환했다.
그리고 객체를 return해주었다.
hospitalReview.java
@GetMapping("/update")
@ResponseBody
public HospitalReview getUpdateReviewForm(@ModelAttribute("updateReview")HospitalReview hospitalReview, @RequestParam("id") String reviewId,@RequestParam("hospitalId") String hospitalId, Model model) {
HospitalReview reviewById = hospitalReviewService.readReviewById(reviewId);
model.addAttribute("review",reviewById);
System.out.println("겟매칭 도착");
return reviewById;
}
@PostMapping("/update")
public String submitUpdateReviewForm(@ModelAttribute("updateReview")HospitalReview hospitalReview, HttpServletRequest request) {
String hospitalId = request.getParameter("hospitalId");
System.out.println("hospital : " + hospitalId);
System.out.println("포스팅매핑");
hospitalReviewService.setUpdateReview(hospitalReview);
return "redirect:/hospitalinfo/hospital?id="+hospitalId;
}
@GetMapping(value="/delete")
public String getDeleteForm(Model model, @RequestParam("id") String reviewId,@RequestParam("hospitalId") String hospitalId) {
hospitalReviewService.setDeleteReview(reviewId);
return "redirect:/hospitalinfo/hospital?id="+hospitalId;
}
수정하기를 클릭하여 javascript를 실행해주었다.
그리고 이떄 reviewid와 hospitalid를 가지고 간다.
hospital.jsp
<div class="text-md-right">
<a href="javascript:void(0);" class="redit_button" data-reviewid="${review.reviewId}" data-hospitalid="${review.hospitalId}">수정하기</a>
<a href="<c:url value='/hospital/review/delete?id=${review.reviewId}&hospitalId=${review.hospitalId}'/>" class="btn" onclick="return deleteConfirm('${review.reviewId}')" style="color:red">삭제</a>
</div>
여기서 data-* 속성은 사용자 정의 데이터를 HTML 요소에 저장하는데 사용된다.
${review.hospitalId}는 전달된 review 객체의 hospitalId 속성의 값을 출력하는 JSP 코드이다.
이 말은 즉 클라이언트 측에서 data-hospitalid 라는 데이터 속성이 추가되고 그 값은 서버 측에서 전달된 review 객체의 hospitalId 값이 된다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$('.redit_button').click(function() {
console.log("xx");
var reviewId = $(this).data('reviewid');
var hospitalId = $(this).data('hospitalid'); // lessonId 가져오기
console.log("reviewId",reviewId);
console.log("hospitalId",hospitalId)
$('#realForm').hide(); // 등록 폼 숨기기
$('#editFormWrapper').show();
$.ajax({
url: '/waguwagu/hospital/review/update',
type: 'GET',
data: { id: reviewId, hospitalId: hospitalId }, //파라미터
success: function(review) { // 수정 필요한 부분
//console.log(result.review.reviewId);
$('#editName').val(review.name);
$('#edithospitalid').val(review.hospitalId);
$('#eidtdate').val(review.reviewDate);
$('#editscore').val(review.reviewRating);
$('#editemail').val(review.userId);
$('#edittitle').val(review.title);
$('#editContent').val(review.reviewContent);
}
});
});
</script>
ajax를 사용하여 서버로 get요청을 보내 연결하고 응답으로 받은 데이터를 사용해 수정 폼을 채운다.
url은 ajax 요청이 보내질 url을 지정한다.
type:get은 요청의 HTTP 메소드를 지정한다.
data : 는 요청에 포함될 데이터를 지정하는데 id와 hospitalId 라는 두개의 파라미터를 전달한다.
이 값은 ajax 요청을 보낼 때 변수 reviewId와 hospitalId에 의해 결정된다.
그리고 success는 요청이 성공적으로 완료된 후 실행되는 콜백 함수를 말한다.
이 함수는 서버에서 받은 응답 데이터를 처리하는 역할을 하는데
review는 서버에서 받은 응답 데이터를 나타내는 객체이다. 이 객체를 통해 서버에서 전달된 데이터에 접근할 수 있다.
$('#editscore').val(result.reviewRating); 는 editscore이라는 id에 reviewRating 속성 값을 설정하는 코드이다.
* ajax는 비동기적으로 서버에서 데이터를 가져와 수정 폼을 채우는 방법이다.
<div class="text-md-right">
<a href="javascript:void(0);" class="redit_button" data-reviewid="${review.reviewId}" data-hospitalid="${review.hospitalId}">수정하기</a>
<a href="<c:url value='/hospital/review/delete?id=${review.reviewId}&hospitalId=${review.hospitalId}'/>" class="btn" onclick="return deleteConfirm('${review.reviewId}')" style="color:red">삭제</a>
</div>
<!-- <p>Outstanding</p> -->
<div id="editFormWrapper" style="display:none;">
<form:form id="editForm" action="/waguwagu/hospital/review/add" method="post" class="form-contact form-review mt-3" modelAttribute="addReview" >
<div class="form-group">
<input path="name" id="editName" class="form-control" name="name" type="text" placeholder="이름을 입력하세요." value="${review.name}">
</div>
<div class="form-group">
<input type="text" id="edithospitalid" path="hospitalId" class="form-control" name="hospitalId" value="${review.hospitalId}" >
</div>
<div class="form-group">
<input type="date" path="reviewDate" id="eidtdate" class="form-control" name="reviewDate" value="${review.reviewDate}">
</div>
<div class="form-group">
<input type="text" id="editscore" path="reviewRating" class="form-control" name="reviewRating" placeholder="평점을 입력하세요." value="${review.reviewRating}">
</div>
<div class="form-group">
<input path="userId" id="editemail" class="form-control" name="userId" type="email" value="${review.userId}" placeholder="이메일을 입력하세요." required>
</div>
<div class="form-group">
<input path="title" id="edittitle" class="form-control" name="title" type="text" placeholder="제목을 입력하세요." value="${review.title}">
</div>
<div class="form-group">
<textarea path="reviewContent" id="editContent" class="form-control different-control w-100" name="reviewContent" id="textarea" cols="30" rows="5" placeholder="글을 작성하세요." value="${review.reviewContent}"></textarea>
</div>
<div class="form-group text-center text-md-right mt-3">
<button type="submit" class="button button--active button-review">수정하기</button>
</div>
</form:form>
</div>
<form:form id="realForm" action="/waguwagu/hospital/review/add" method="post" class="form-contact form-review mt-3" modelAttribute="addReview" >
<div class="form-group">
<input path="name" class="form-control" name="name" type="text" placeholder="이름을 입력하세요." required>
</div>
<div class="form-group">
<input type="text" path="hospitalId" class="form-control" name="hospitalId" value="${hospitalId}" >
</div>
<div class="form-group">
<input type="date" path="reviewDate" class="form-control" name="reviewDate" >
</div>
<div class="form-group">
<input type="text" path="reviewRating" class="form-control" name="reviewRating" placeholder="평점을 입력하세요.">
</div>
<div class="form-group">
<input path="userId" class="form-control" name="userId" type="email" value="${id}" placeholder="이메일을 입력하세요." required>
</div>
<div class="form-group">
<input path="title" class="form-control" name="title" type="text" placeholder="제목을 입력하세요.">
</div>
<div class="form-group">
<textarea path="reviewContent" class="form-control different-control w-100" name="reviewContent" id="textarea" cols="30" rows="5" placeholder="글을 작성하세요."></textarea>
</div>
<div class="form-group text-center text-md-right mt-3">
<button type="submit" class="button button--active button-review">등록</button>
</div>
</form:form>
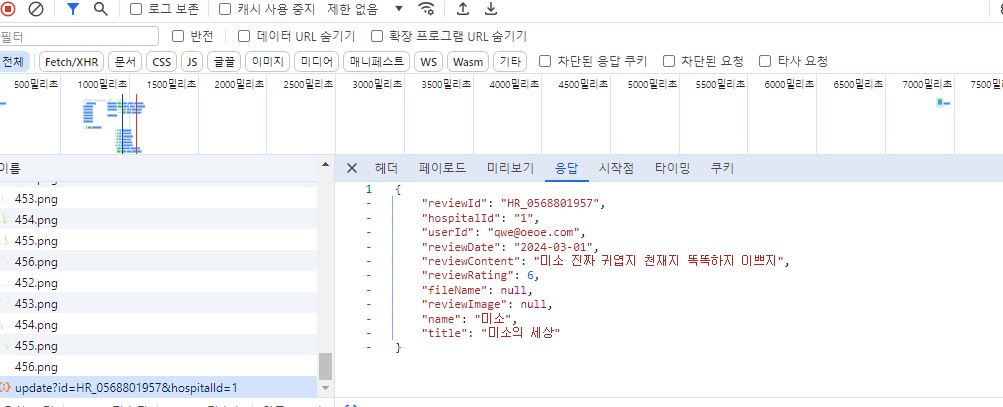
코드를 수정한 후 개발자도구 (F12)로 들어가 네트워크에서 확인한 결과 JSON형식으로 객체가 반환된 것을 볼 수 있었다.

반환한 JSON 형식을 value 값으로 저장하여 출력되는 것을 볼 수 있다.

객체로 받아오는 방법을 제외한 2안 Map 형식으로 받기
@GetMapping("/update")
@ResponseBody
public HashMap<String, LessonReview> getUpdateReviewForm(@ModelAttribute("updateReview") LessonReview lessonReview, @RequestParam("id") String reviewId, @RequestParam("lessonId") String lessonId, Model model) {
System.out.println("getmapping 도착");
LessonReview reviewById = lessonReviewService.readReviewById(reviewId);
//model.addAttribute("review", reviewById);
System.out.println("x="+reviewById);
System.out.println("아이디="+reviewId);
HashMap<String, LessonReview> test = new HashMap<String, LessonReview>();
test.put("review", reviewById);
return test;
}
<script>
$('.redit_button').click(function() {
console.log("xx");
var reviewId = $(this).data('reviewid');
var lessonId = $(this).data('lessonid'); // lessonId 가져오기
console.log("reviewid",reviewId);
console.log("lessonId",lessonId)
$('#realForm').hide(); // 등록 폼 숨기기
$('#editFormWrapper').show();
$.ajax({
url: '/waguwagu/lessons/review/update',
type: 'GET',
data: { id: reviewId, lessonId: lessonId }, //파라미터
success: function(result) { // 수정 필요한 부분
console.log(result.review.reviewId);
$('#editName').val(result.review.name);
$('#editlessonid').val(result.review.lessonId);
$('#eidtdate').val(result.review.date);
$('#editscore').val(result.review.score);
$('#editemail').val(result.review.userId);
$('#edittitle').val(result.review.title);
$('#editContent').val(result.review.content);
}
});
});
</script>
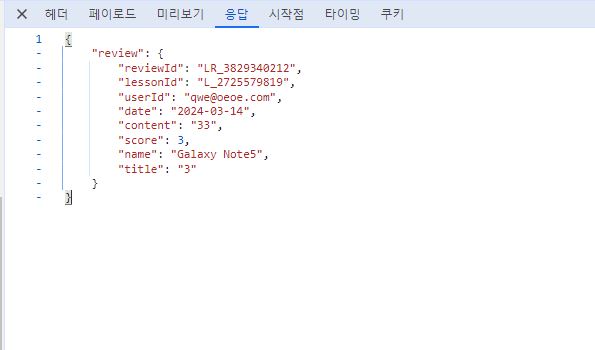
map으로 리턴 받아도 JSON 형식으로 받을 수 있다.
❗❗문자 안된다는 것 꼭 기억하자 ❗❗

'코딩 > spring' 카테고리의 다른 글
| 파라미터 바인딩하기 위한 애노테이션 (0) | 2024.05.03 |
|---|---|
| [24주 1일차] 회원가입시 유효성검사 (0) | 2024.03.18 |
| [23주 3일차] 매칭확인 / 게임&매칭 등록시 팀 정보 가져가기(db의 이미지이름 가져와서 form으로 다시 입력하기) (0) | 2024.03.13 |
| [23주 2일차] 남은 시간 구현 (1) | 2024.03.12 |
| [23주 1일차] 팀 가입신청 (0) | 2024.03.11 |
- Total
- Today
- Yesterday
