티스토리 뷰
Controller
TeamController.java
@GetMapping("/join")
public String joinTeamForm(@RequestParam("userId")String userId, @RequestParam("id") String teamId) {
teamService.joinTeam(userId, teamId);
return "/team/team?id=" + teamId;
}
@PostMapping("/join")
@ResponseBody
public boolean joinTeam(@RequestParam("userId") String userId, @RequestParam("teamId") String teamId) {
boolean res = teamService.joinTeam(userId, teamId);
return res; // 가입 후 해당 팀 페이지로 리다이렉트
}
}
처음에 반환 타입을 String 으로 redirect로 보내주었다.
폼을 사용하기때문에 redirect로 해야한다고 생각을 했다.
하지만 ajax를 사용할 경우 문자열로 반환되기 때문에 내가 생각한 방식으로 사용하면 문자열이 그대로 반환된다는 것을 알았다.
그렇기 때문에 boolean 타입으로 변경하여 true 또는 false를 반환하도록 코드를 작성해주었다.
Service
TeamService.java
package com.springmvc.service;
import java.util.List;
import com.springmvc.domain.Team;
public interface TeamService {
List<Team> readAllTeamList();
List<Team> readTeamListByCategory(String category);
Team readTeamById(String teamId);
void setNewTeam(Team team);
void setUpdateTeam(Team team);
void setDeleteTeam(String teamId);
List<Team> findByLocation(String location);
boolean joinTeam(String userId, String teamId);
}
TeamServiceImpl.java
@Override
public boolean joinTeam(String userId, String teamId) {
// 이미 팀에 속한 멤버인지 확인
boolean isMember = teamRepository.isMember(userId, teamId);
// 팀에 속하지 않은 경우에만 가입 처리
if (!isMember) {
teamRepository.joinTeam(userId, teamId);
return true;
}
return false;
}
}
리파지토리의 isMember에서 이미 가입되었는지 확인한 후 없으면 joinTeam 생행과 true를 반환하고 있으면 false를 반환하도록 코드를 작성했다.
Repository
TeamRepository.java
package com.springmvc.repository;
import java.util.List;
import com.springmvc.domain.Team;
public interface TeamRepository {
List<Team> readAllTeamList();
List<Team> readTeamListByArea(String prefArea);
Team readTeamById(String teamId);
void setNewTeam(Team team);
void setUpdateTeam(Team team);
void setDeleteTeam(String teamId);
List<Team> findByLocation(String location);
void joinTeam(String userId, String teamId);
boolean isMember(String userId, String teamId);
}
TeamRepositoryImpl.java
@Override
public void joinTeam(String userId, String teamId) {
String SQL = "INSERT INTO teammember (userid, t_id, joindate) VALUES (?, ?, CURRENT_TIMESTAMP)";
template.update(SQL, userId, teamId);
}
@Override
public boolean isMember(String userId, String teamId) {
String SQL = "SELECT COUNT(*) FROM teammember WHERE userid = ? AND t_id = ?";
int count = template.queryForObject(SQL, Integer.class, userId, teamId);
return count > 0;
}
joinTeam은 팀 가입시 db에 저장되는 클래스이고 isMember은 이미 가입되었는지 아닌지 확인하는 클래스이다.
DB
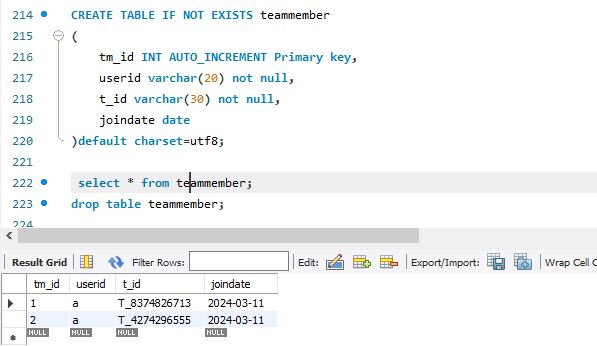
CREATE TABLE IF NOT EXISTS teammember
(
tm_id INT AUTO_INCREMENT Primary key,
userid varchar(20) not null,
t_id varchar(30) not null,
joindate date
)default charset=utf8;

view
team.jsp
<div class="col-lg-6">
<div class="review_box">
<h4>가입신청</h4>
<form action="/waguwagu/team/join" class="form-contact form-review mt-3" id="joinForm" method="post">
<div class="form-group">
<input class="form-control" name="userId" type="text" value="${memberId}" placeholder="아이디를 입력하세요." required>
</div>
<div class="form-group">
<input class="form-control" name="teamId" type="teamId" value="${teamId}" placeholder="팀아이디를 입력하세요." required>
</div>
<div class="form-group">
<textarea class="form-control different-control w-100" name="textarea" id="textarea" cols="30" rows="5" placeholder="글을 작성하세요."></textarea>
</div>
<div class="form-group text-center text-md-right mt-3">
<button type="submit" class="button button--active button-review">가입신청</button>
</div>
</form>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
<script>
$(document).ready(function() {
$("#joinForm").submit(function(e) {
e.preventDefault(); // 폼 제출 방지
// 폼 데이터를 직렬화하여 서버로 전송
$.ajax({
type: "POST",
url: "/waguwagu/team/join",
data: $(this).serialize(),
success: function(response) {
if (response) {
alert("가입 신청이 성공적으로 제출되었습니다!");
window.location.href = '/team/team?id=' + teamId;
} else {
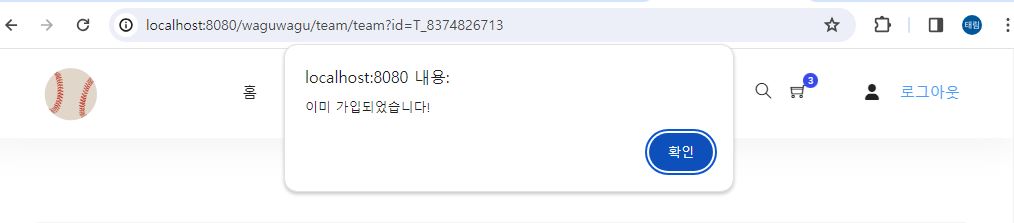
alert("이미 가입되었습니다!");
}
}
});
});
});
</script>
ajax를 처음 사용해보았다.
폼을 제출하는 것이므로 post타입으로 전달한다.
전달하는 url 은 /waguwagu/team/join으로 설정했고
실행되면 무조건 success로 이동하는데 이때 response 가 true이면 if문이 실행되고 false이면 else가 실행되도록 코드를 작성했다.


'코딩 > spring' 카테고리의 다른 글
| [23주 3일차] 매칭확인 / 게임&매칭 등록시 팀 정보 가져가기(db의 이미지이름 가져와서 form으로 다시 입력하기) (0) | 2024.03.13 |
|---|---|
| [23주 2일차] 남은 시간 구현 (1) | 2024.03.12 |
| [23주 1일차] 해당하는 값 보여주기 (0) | 2024.03.11 |
| [22주 4일차] 해당id에 따라 리뷰 작성하고 리뷰 읽기 (0) | 2024.03.07 |
| [22주 3일차] session 값 존재 유무에 따른 버튼 보여주기 (0) | 2024.03.06 |
- Total
- Today
- Yesterday
