티스토리 뷰
카카오맵 API를 사용하기 위해 아래의 주소로 들어가 회우너가입 후 인증키를 발급받았다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
JavaScript를 사용하기때문에 JavaScript 키를 복사하여 입력해주어야한다.

사이트 도메인 설정을 아래와 같이 해주어야 한다.

그 후 아래의 사이트로 들어가 가이드를 보고 코드를 작성해주었다.
https://apis.map.kakao.com/web/guide/
kakao.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=키"></script>
<script>
var container = document.getElementById('map'); // 지도를 담을 영역의 DOM 레퍼런스
var options = { // 지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(${hospitalInfo.XPos}, ${hospitalInfo.YPos}),
level: 3 // 지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); // 지도 생성 및 객체 리턴
console.log("x좌표 : "+${hospitalInfo.XPos});
console.log("y좌표 : "+${hospitalInfo.YPos});
</script>
</body>
</html>
예약하기를 클릭하여 kakao.jsp 로 이동을 했다.
그랬더니 아래와 같이 출력되는 것을 볼 수 있었다.
원래는 지도가 출력이되어야하는데
로드가 되지 않은 모습을 보았다.
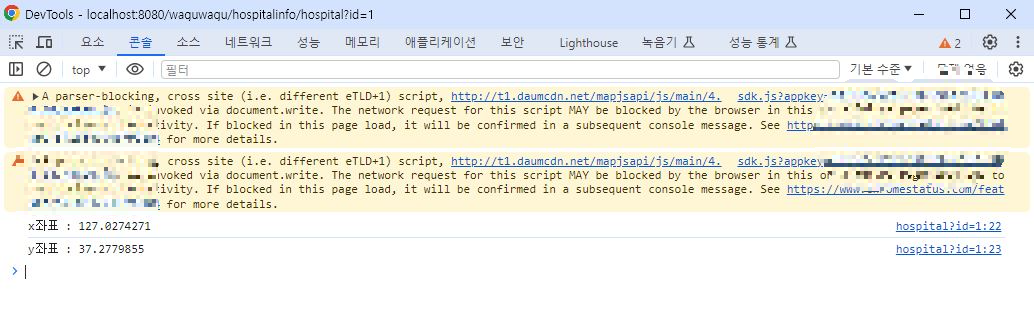
이것의 문제점을 살펴보기 위해 개발자도구의 콘솔로 들어가 확인해보았다.

콘솔에 아래와 같은 오류 코드가 발생하는데 이것은 네트워크가 차단되었다는 뜻이다.

혹시나 x좌표와 y좌표가 틀린지 확인하기 위해 console.log를 이용해 출력해보았다.
그 결과 x,y좌표는 정상적으로 값이 출력되는 것을 확인할 수 있었다.
서칭한 후 개발자도구 > 애플리케이션 > 쿠키 에서 삭제를 했다.
삭제를 한 후 다시 실행했지만 여전히 같은 문제가 발생했다.
https://studyingpingu.tistory.com/46
[javascript] 카카오 맵 API 이용 시, parser-blocking 경고
카카오맵 API를 연동해서 웹서비스를 개발하다 보면 f12 개발자도구 콘솔창에서 맞닥뜨리게되는 워닝이 있는데 그냥 궁금해서 찾아본 파서 블로킹 경고창에 대한 위험도를 기록해봄 sdk.js?appkey=Ap
studyingpingu.tistory.com
이 블로그를 참고하여 쿠키를 삭제해봤지만 로드되지않는다.
이 문제를 해결하기 위해 생각을 해보아야한다.
'코딩 > 오류 노트' 카테고리의 다른 글
| [23주 5일차] postmapping db 저장안됨 (1) | 2024.03.15 |
|---|---|
| [AJAX] 라디오버튼 값에 따른 출력값 변경 (0) | 2024.03.05 |
| [xml] list로 저장하여 요소 출력시 마지막 값만 저장되어 출력 (0) | 2024.03.01 |
| 세션 객체 제공 오류 (0) | 2024.02.29 |
| Split 주소 자르기 (0) | 2024.02.28 |
- Total
- Today
- Yesterday
