티스토리 뷰
HTML 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="sli.css">
</head>
<body>
<div class="section">
<input type="radio" class="a" name="slide" id="slide01" checked>
<input type="radio" class="a" name="slide" id="slide02">
<input type="radio" class="a" name="slide" id="slide03">
<div class="slidewrap">
<ul class="slidelist">
<li>
<a>
<label for="slide03" class="left"><img src="image/left.png" alt="" id="left"></label>
<img src="./image/slide01.jpg">
<label for="slide02" class="right"><img src="image/right.png" alt="" id="right"></label>
</a>
</li>
<li>
<a>
<label for="slide01" class="left"><img src="image/left.png" alt="" id="left"></label>
<img src="./image/slide02.jpg">
<label for="slide03" class="right"><img src="image/right.png" alt="" id="right"></label>
</a>
</li>
<li>
<a>
<label for="slide02" class="left"><img src="image/left.png" alt="" id="left"></label>
<img src="./image/slide03.jpg">
<label for="slide01" class="right"><img src="image/right.png" alt="" id="right"></label>
</a>
</li>
</ul>
</div>
</div>
</body>
</body>
</html>
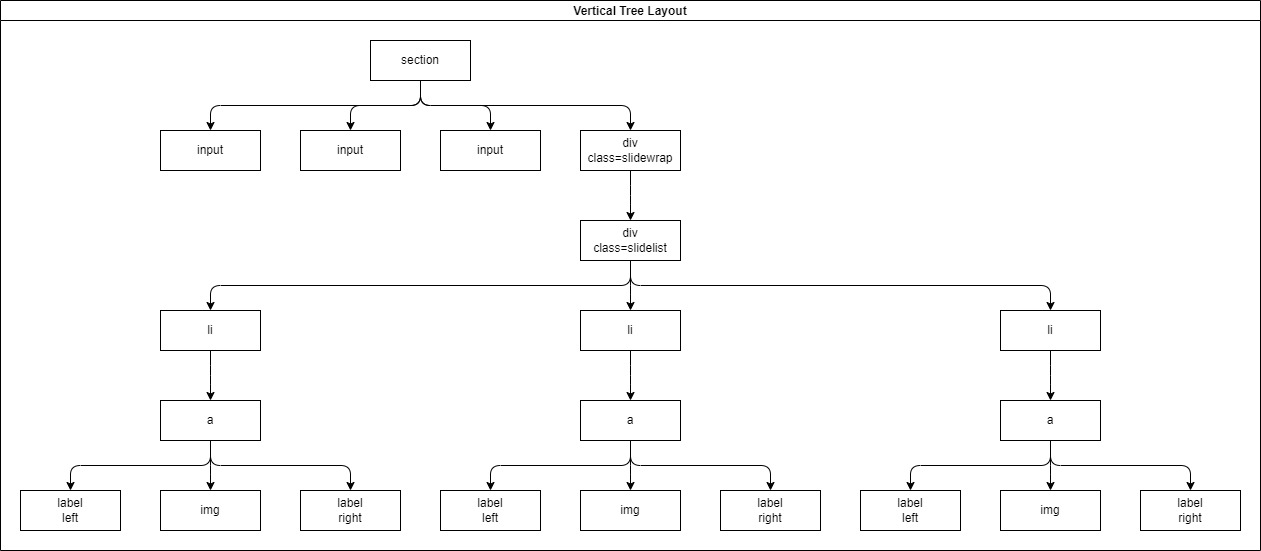
1. CSS 코드 작성 전 돔트리를 작성한다. (전체적인 구조 확인을 하기 위해)

2. CSS 작성 (부모 요소에서 자식 요소로 내려가면서 작성 필요한 것들은 다시 위로 올라와서 작성하면됨 배치 정렬 먼저 하기)
2-1. *{} 작성
전체적으로 줘야할 것들 주고 시작해야한다.
2-2. 부모에서 자식에게 배치를 위해 필요한 것들 작성한다.
2-3. 자식 스스로 정렬하는 것들을 적용한다.
2-4. 꾸미기
토대로 작성한 CSS
*{
margin: 0;
padding: 0;
text-decoration: none;
list-style: none;
box-sizing: border-box;
}
.slidewrap{
width: 100%;
border: 1px solid red;
}
.slidelist{
width: 100%;
border: 1px solid blue;
white-space: nowrap;
font-size: 0;
}
.slidelist li{
display: inline-block;
width: 100%;
}
a{
display: inline-block;
width: 100%;
position: relative;
}
a > img{
width: 100%;
}
.left{
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
}
.right{
position: absolute;
top:50%;
right: 0;
transform: translateY(-50%);
}
#left{
width: 100px;
}
#right{
width: 100px;
}
#slide01:checked ~ .slidewrap li{
transform: translateX(0%);
}
#slide02:checked ~ .slidewrap li{
transform: translateX(-100%);
}
#slide03:checked ~ .slidewrap li{
transform: translateX(-200%);
}
input[type="radio"]{
display: none;
}
주
JS사용 foreach사용안함
<script>
var btn1_3=document.querySelector(".to3_1");
var btn1_2=document.querySelector(".to2_1");
var btn2_1=document.querySelector(".to1_2");
var btn2_3=document.querySelector(".to3_2");
var btn3_2=document.querySelector(".to2_3");
var btn3_1=document.querySelector(".to1_3");
console.log(btn1_3);
console.log(btn1_2);
console.log(btn2_1);
console.log(btn2_3);
console.log(btn3_2);
console.log(btn3_1);
//consel.log("버튼 : "+btn2_3); 이런식으로하면 변수아닌 object로 출력됨 주의 그래서 따로 작성하는것 권장함. + 사용하지마!
// btn1_3.addEventListener('click',function(btn){
// console.log(btn);
// });
// 익명함수는 파라미터를 가질 수 있다.
btn1_3.addEventListener('click',move_2);
btn1_2.addEventListener('click',move_1);
btn2_1.addEventListener('click',move_0);
btn2_3.addEventListener('click',move_2);
btn3_2.addEventListener('click',move_1);
btn3_1.addEventListener('click',move_0);
function move_0(){
var slide1=document.querySelector(".first");
var slide2=document.querySelector(".second");
var slide3=document.querySelector(".third");
console.log("slide");
slide1.style.transform='translateX(0%)';
slide2.style.transform='translateX(0%)';
slide3.style.transform='translateX(0%)';
}
function move_1(){
var slide1=document.querySelector(".first");
var slide2=document.querySelector(".second");
var slide3=document.querySelector(".third");
slide1.style.transform='translateX(-100%)';
slide2.style.transform='translateX(-100%)';
slide3.style.transform='translateX(-100%)';
console.log("연결2");
}
function move_2(){
var slide1=document.querySelector(".first");
var slide2=document.querySelector(".second");
var slide3=document.querySelector(".third");
console.log(slide1);
console.log(slide2);
console.log(slide3);
slide1.style.transform='translateX(-200%)';
slide2.style.transform='translateX(-200%)';
slide3.style.transform='translateX(-200%)';
}
</script>
radio버튼은 필요하지 않음
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="sli.css">
</head>
<body>
<div class="section">
<input type="radio" class="a" name="slide" id="slide01" checked>
<input type="radio" class="a" name="slide" id="slide02">
<input type="radio" class="a" name="slide" id="slide03">
<div class="slidewrap">
<ul class="slidelist">
<li class="first">
<a>
<label for="slide03" class="left to3_1"><img src="image/left.png" alt="" id="left"></label>
<img src="./image/slide01.jpg">
<label for="slide02" class="right to2_1"><img src="image/right.png" alt="" id="right"></label>
</a>
</li>
<li class="second">
<a>
<label for="slide01" class="left to1_2"><img src="image/left.png" alt="" id="left"></label>
<img src="./image/slide02.jpg">
<label for="slide03" class="right to3_2"><img src="image/right.png" alt="" id="right"></label>
</a>
</li>
<li class="third">
<a>
<label for="slide02" class="left to2_3"><img src="image/left.png" alt="" id="left"></label>
<img src="./image/slide03.jpg">
<label for="slide01" class="right to1_3"><img src="image/right.png" alt="" id="right"></label>
</a>
</li>
</ul>
</div>
</div>
<script>
var btn1_3=document.querySelector(".to3_1");
var btn1_2=document.querySelector(".to2_1");
var btn2_1=document.querySelector(".to1_2");
var btn2_3=document.querySelector(".to3_2");
var btn3_2=document.querySelector(".to2_3");
var btn3_1=document.querySelector(".to1_3");
console.log(btn1_3);
console.log(btn1_2);
console.log(btn2_1);
console.log(btn2_3);
console.log(btn3_2);
console.log(btn3_1);
//consel.log("버튼 : "+btn2_3); 이런식으로하면 변수아닌 object로 출력됨 주의 그래서 따로 작성하는것 권장함. + 사용하지마!
// btn1_3.addEventListener('click',function(btn){
// console.log(btn);
// });
// 익명함수는 파라미터를 가질 수 있다.
btn1_3.addEventListener('click',move_2);
btn1_2.addEventListener('click',move_1);
btn2_1.addEventListener('click',move_0);
btn2_3.addEventListener('click',move_2);
btn3_2.addEventListener('click',move_1);
btn3_1.addEventListener('click',move_0);
function move_0(){
var slide1=document.querySelector(".first");
var slide2=document.querySelector(".second");
var slide3=document.querySelector(".third");
console.log("slide");
slide1.style.transform='translateX(0%)';
slide2.style.transform='translateX(0%)';
slide3.style.transform='translateX(0%)';
}
function move_1(){
var slide1=document.querySelector(".first");
var slide2=document.querySelector(".second");
var slide3=document.querySelector(".third");
slide1.style.transform='translateX(-100%)';
slide2.style.transform='translateX(-100%)';
slide3.style.transform='translateX(-100%)';
console.log("연결2");
}
function move_2(){
var slide1=document.querySelector(".first");
var slide2=document.querySelector(".second");
var slide3=document.querySelector(".third");
console.log(slide1);
console.log(slide2);
console.log(slide3);
slide1.style.transform='translateX(-200%)';
slide2.style.transform='translateX(-200%)';
slide3.style.transform='translateX(-200%)';
}
</script>
</body>
</body>
</html>
foreach를 사용하지 않으면 버튼을 하나씩 다 잡아줘야함.
그렇기 때문에 변수에 버튼을 하나씩 다 담고 하나씩 다 설정해주었다.
JS move부분을 forEach()를 사용했다.
// var btn=document.querySelectorAll('label');
// btn.forEach(function(button){
// button.addEventListener('click',function(){
// });
// });
var btn1_3=document.querySelector(".to3_1");
var btn1_2=document.querySelector(".to2_1");
var btn2_1=document.querySelector(".to1_2");
var btn2_3=document.querySelector(".to3_2");
var btn3_2=document.querySelector(".to2_3");
var btn3_1=document.querySelector(".to1_3");
console.log(btn1_3);
console.log(btn1_2);
console.log(btn2_1);
console.log(btn2_3);
console.log(btn3_2);
console.log(btn3_1);
btn1_3.addEventListener('click',move_2);
btn1_2.addEventListener('click',move_1);
btn2_1.addEventListener('click',move_0);
btn2_3.addEventListener('click',move_2);
btn3_2.addEventListener('click',move_1);
btn3_1.addEventListener('click',move_0);
var slides=document.querySelectorAll('li');
function move_0()
{
slides.forEach
(
function(slide)
{
slide.style.transform='translateX(0%)';
}
)
}
function move_1()
{
slides.forEach
(
function(slide)
{
slide.style.transform='translateX(-100%)';
}
)
}
function move_2()
{
slides.forEach
(
function(slide)
{
slide.style.transform='translateX(-200%)';
}
)
}'코딩 > HTML&CSS' 카테고리의 다른 글
| [9주 2일차] CSS 정리 (1) | 2023.12.05 |
|---|---|
| 클론코딩 2 (1) | 2023.12.01 |
| 회원가입 form (2) | 2023.11.29 |
| 이미지 정렬 맞추기 & hover & opacity (1) | 2023.11.28 |
| 슬라이드 연습 (1) | 2023.11.24 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
